Topik-topik bahasan:
- Consistency
- Affordance
- Feedback
- Information Scent
Penjelasan Learnability 2 dalam bentuk video dapat diakses pada:
CONSISTENCY
Secara sederhana, konsistensi dapat diartinya bahwa hal serupa harus terlihat dan bertingkah sama, sedangkan hal yang berbeda harus terlihat berbeda. Mengikuti Principle of Least Astonishement (POLA) atau Principle of Least Surprise, kita seharusnya tidak memberi kejutan kepada user dalam sebuah perintah atau bagaimana obyek interface bekerja. Alasannya bahwa konsistensi memungkinkan user mentransfer pengetahuan yang ada dengan mudah ke User Interface yang baru.
Jenis-Jenis Konsistensi
Terdapat 3 jenis konsistensi pada User Interface, yaitu:
- Konsistensi internal dalam sebuah aplikasi, yaitu konsistensi antara kontrol-kontrol atau proses dalam aplikasi yang sama.
- Konsistensi eksternal dengan aplikasi-aplikasi lain dalam platform yang sama.
- Konsistensi yang bersifat metafora dengan metafora interface atau mirip dengan obyek nyata.
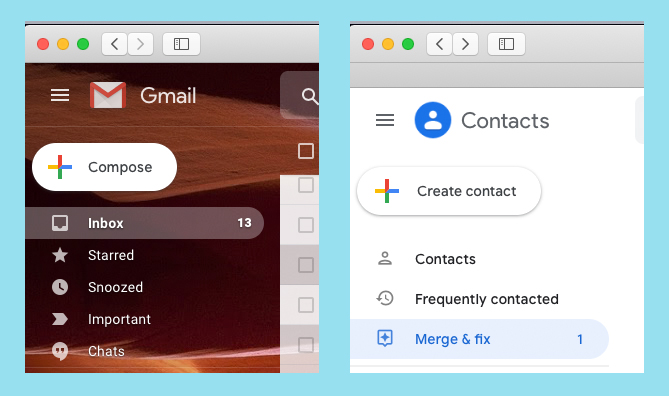
Penerapan Konsistensi Internal dapat dilihat pada aplikasi-aplikasi Google.

Jika diperhatikan, bentuk dari button untuk membuat sesuatu yang baru, berbentuk sama (konsisten), yaitu pada bagian “Compose” dan “Create contact”. Jadi, setiap membuat email atau contact baru, bentuk button-nya konsisten di setiap aplikasi.
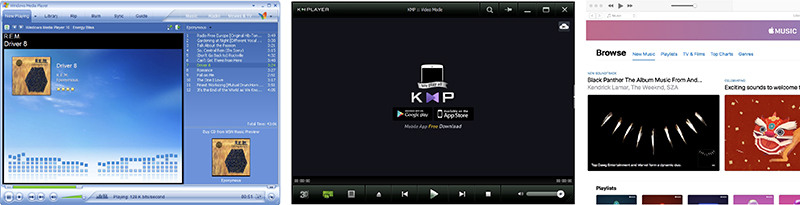
Konsistensi Eksternal terlihat pada contoh sebelumnya di aplikasi pemutar musik.

Pada tiga aplikasi di atas, kita dapat melihat konsistensi pada kontrol pemutar musik (stop, pause, play, dan lain-lain) baik dari segi bentuk maupun posisi yang horizontal. Konsistensi ini membuat user dapat menggunakan aplikasi dengan mudah meski baru menggunakan. Hal ini dapat terjadi karena user dapat beradaptasi dengan mudah, bermodal pengetahuan dalam menggunakan aplikasi pemutar musik lain sebelumnya.
Konsistensi dalam bentuk metafora yang paling mudah dicontohkan adalah bell pintu dengan button pada aplikasi. Aksi yang dilakukan pada sebuah bell pintu sama dengan button, yaitu ditekan agar berbunyi.

Ketika sebuah User Interface mengadaptasi metafora yang benar, maka desain bisa sangat efektif dan menarik.
Contoh metafora lain pada User Interface adalah trashcan atau keranjang sampah. TRASHCAN adalah tempat membuang barang-barang tetapi juga dapat diambil kembali.

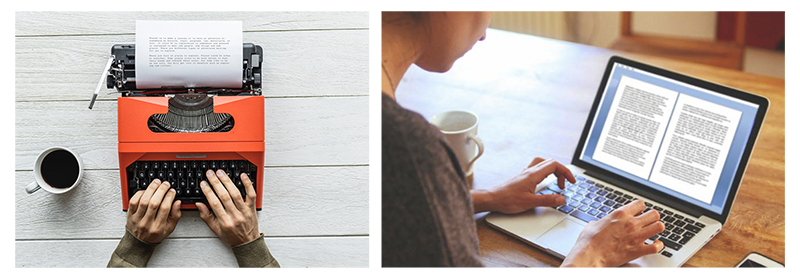
Masalah terbesar dengan desain metafora adalah bahwa mungkin interface Anda lebih mampu daripada obyek dunia nyata. Contoh: sangat mudah mengatakan bahwa word processor seperti sebuah mesin ketik, tetapi pada kenyataannya Anda tidak menggunakannya benar-benar seperti mesin ketik. Anda tidak perlu menekan Enter setiap kali kursor berada pada tepi kanan dokumen seperti tuntutan ketika menggunakan mesin.

Aturan dasar pada metafora adalah gunakan metafora ketika Anda memiliki satu yang sesuai, tetapi jangan paksakan menjadi metafora jika tidak memiliki padanannya.
Konsistensi pada Layout
Di samping 3 jenis konsistensi di atas, juga ada aspek konsistensi pada layout. Kita harus dapat menggunakan fungsi MAPPING yang baik untuk setiap kontrol pada User Interface. Ketika memungkinkan, pengaturan fisik dari kontrol harus sesuai dengan pengaturan fungsi. Mapping terbaik adalah direct mapping (secara langsung), tetapi natural mapping tidak harus direct jika mereka mudah dimengerti.
Contoh natural mapping adalah sinyal berubah arah (berbelok) pada mobil.

Sakelar sinyal berbelok di sebagian besar mobil adalah tungkai yang bergerak ke atas dan ke bawah, tetapi fungsi yang dikendalikannya adalah berbelok ke kiri atau ke kanan.
Jadi pemetaannya tidak direct tetapi natural.
Contoh direct mapping, dapat kita lihat pada produk 2 wheel self balancing scooter di bawah ini. Untuk maju maka pengemudi akan memajukan tubuh, sedangkan jika ingin mundur, maka dapat memundurkan tubuh.

Konsistensi pada Susunan Kata
- Konsistensi Internal: penggunaan kata sederhana dan seragam
Untuk penggunakan susunan kata, pastikan menggunakan kata yang sederhana dan seragam, sama seperti penulisan teknis. Jika interface Anda menyatakan “Login” di satu tempat, “Signin” di tempat lain dan “Masuk” di tempat ketiga, user akan bertanya-tanya apakah ada tiga hal berbeda yang dibicarakan. - Konsistensi Eksternal: berbicara dengan bahasa user
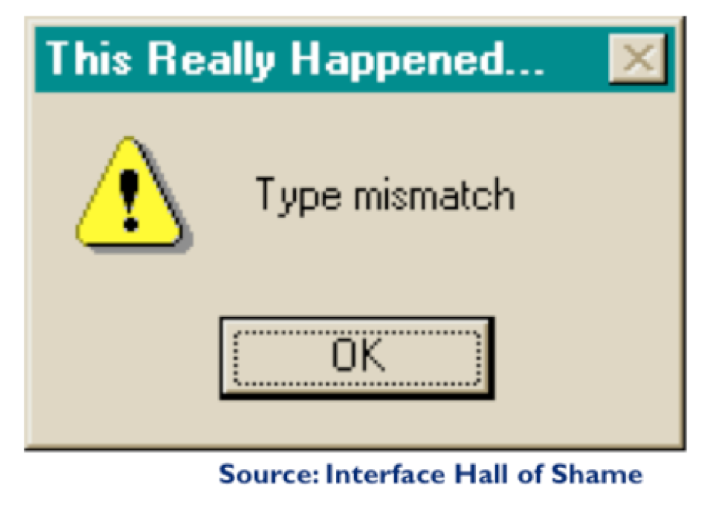
Gunakan kata-kata umum pada User Interface, bukan jargon teknis. Berbicaralah dengan bahasa user sebanyak mungkin, daripada memaksa mereka untuk belajar yang baru. Jika user Anda berbicara bahasa Inggris, maka interface juga menggunakan bahasa Inggris. Bagaimana user menerjemahkan dialog box di bawah ini?

Title bar bertuliskan “This Really Happened…”. Pernyataan ini di satu membuat user kuatir, di sisi tulisan ini bukan judul. Berikutnya terdapat pesan “Type mismatch”. Hal ini berarti ganda, yang pertama “huruf tidak sesuai” atau “ketikkan mismatch”.
Jargon-jargon teknis hanya boleh digunakan jika interface khusus untuk domain aplikasi tertentu dan user yang diharapkan adalah para pakar pada domain tersebut. Interface yang dirancang untuk dokter haruslah menggunakan istilah-istilah medis.
AFFORDANCE
Affordance mengacu pada” melihat/ mengetahui/ mempersepsikan/ merasa/ mengarti dan properti yang sebenarnya dari suatu benda”, terutama sifat-sifat yang menentukan bagaimana benda itu dapat dioperasikan.
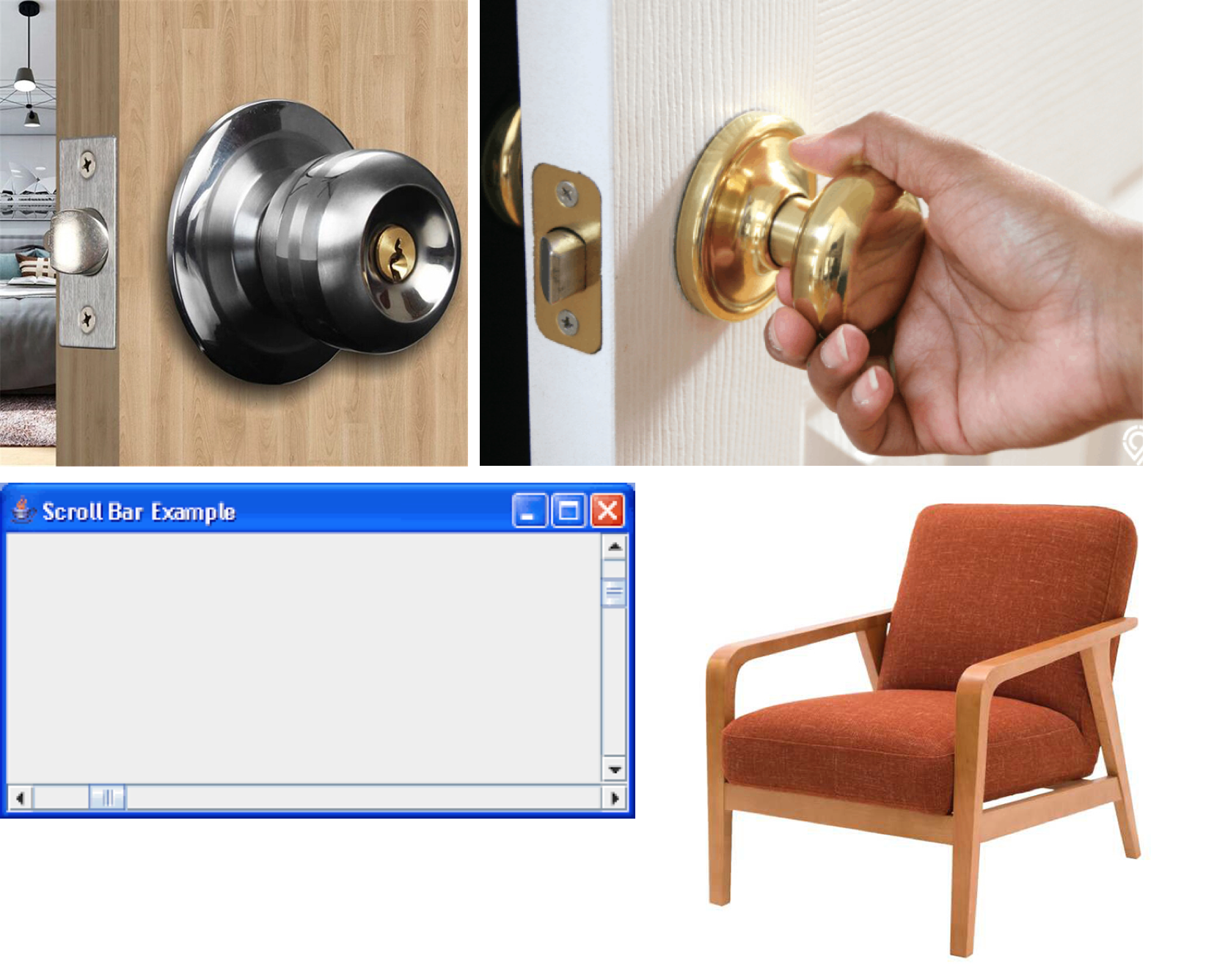
- Gagang pintu adalah ukuran dan bentuk yang tepat untuk digenggam dan diputar. Sebuah properti button mengatakan “dorong/tekan aku dengan jarimu”.
- Scrollbar mengatakan bahwa dia secara terus menerus di-scroll/digulir atau menggeser sesuatu yang tidak dapat Anda lihat sepenuhnya.

Affordance jarang merupakan sebuah bawaan – kita mempelajarinya dari pengalaman.
- Kita mengenali sebuah properti yang cocok untuk duduk berdasarkan pengalaman panjang kita dengan kursi.
- Kita menyadari bahwa scrollbar memungkinkan kita untuk menggeser informasi pada sebuah window ke atas /ke bawah atau ke kiri /kanan, karena kita telah banyak melihat dan menggunakan scrollbar dan seperti itulah mereka digunakan.
Affordance adalah bagaimana suatu interface berkomunikasi secara nonverbal, memberitahu Anda cara mengoperasikannya.
Untuk menciptakan User Interface yang baik, mudah digunakan oleh user, Anda harus menggunakan affordance yang sesuai. Beberapa contoh affordance yang sesuai adalah:
- Buttons & hyperlinks
- Drop-down arrows
- Texture
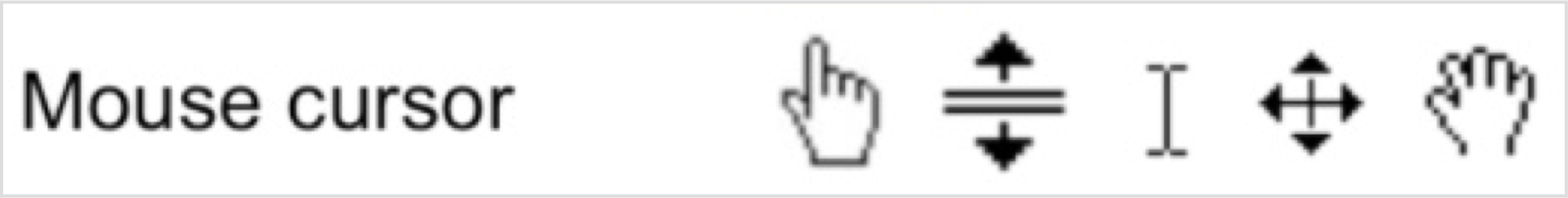
- Mouse cursor
- Highlight on mouseover
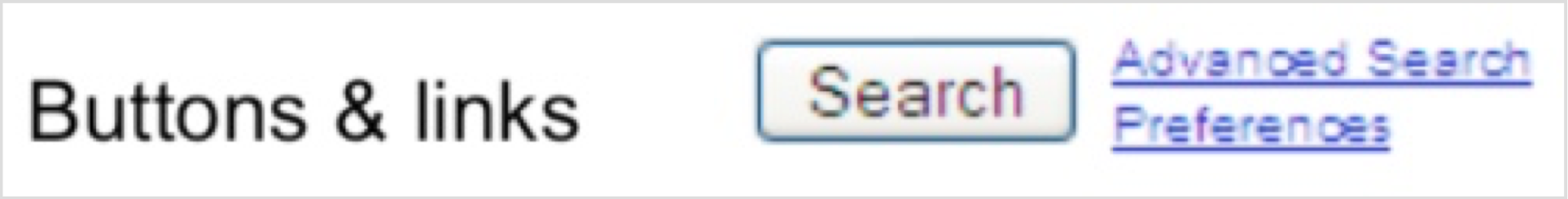
1. Button & Links
Buttons dan hyperlinks adalah bentuk paling sederhana affordance untuk sebuah aksi. Button biasanya metafora dari button pada dunia nyata, tetapi
underlined hyperlink dapat menjadi sebuah affordance dengan caranya sendiri tanpa mengacu pada sebuah metafora fisik.

2. Drop-down Arrows
Drop-down arrow digunakan untuk menunjukkan bahwa Anda dapat melihat pilihan lebih banyak jika Anda klik tanda panah (arrow). Tanda panah sebenarnya memiliki DOUBLE-DUTY (tugas ganda), yaitu: [1] panah menunjukkan bahwa tersedia pilihan lebih banyak dan [2] juga berfungsi sebagai tempat untuk mengklik untuk membuatnya benar-benar menampilkan pilihan lebih banyak.

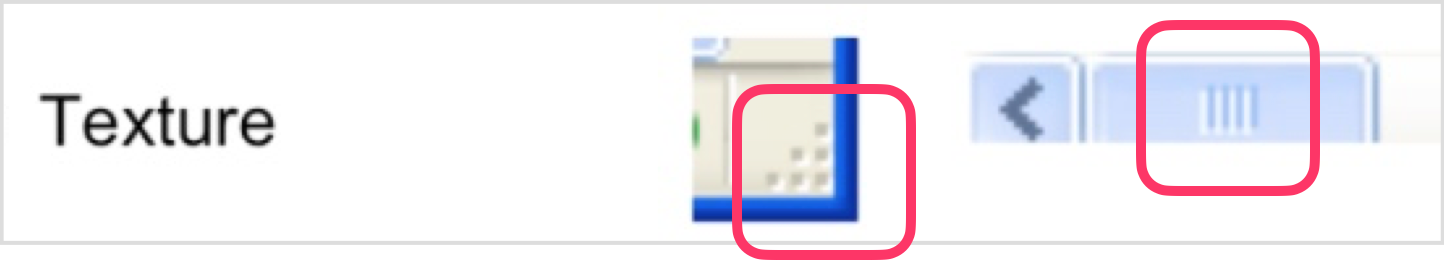
3. Texture
Texture ada untuk menyarankan bahwa sesuatu dapat di-klik atau di-drag (diseret/ditarik). Texture pada dasarnya mengandalkan metafora fisik, bahwa pegangan (handle) secara fisik sering kali memiliki permukaan (texture) berberigi atau bergelombang agar jadi lebih digenggam atau didorong.

4. Mouse Cursor
Perubahan mouse cursor adalah jenis lain dari affordance. Mouse cursor yang berubah adalah properti yang terlihat dari sebuah obyek grafis yang menunjukkan bagaimana mengoperasikannya. Misalnya, ketika mengarahkan mouse di atas sebuah hyperlink, maka kita akan melihat finger cursor. Ketika mengarahkan mouse pada tepi sebuah window, maka kita mendapatkan resize cursor. Ketika mengarah mouse pada textbox, maka kita melihat sebuah text cursor.

5. Highligt pada Mouseover
Highlight yang terlihat ketika kita menggeser mouse di atas sebuah menu atau button adalah jenis lain dari affordance. Karena obyek terlihat merespon keberadaan mouse, ini menunjukkan bahwa kita dapat berinteraksi dengannya dengan cara mengklik.

FEEDBACK
Feedback adalah bagaimana sistem berubah secara terlihat ketika Anda melakukan satu tindakan atau aksi. Ketika user memanggil sebuah bagian interface, harus memunculkan sebuah respon. Contohnya:
- Button harus ditekan dan dirilis
- Scrollbar dan obyek yang di-drag harus bergerak dengan mouse cursor
- Menekan sebuah key harus membuat sebuah karakter muncul di textbox.
Terdapat dua jenis feedback yang terjadi ketika kita berinteraksi dengan User Interface, yaitu: low-level feedback dan high-level feedback.
1. Low-Level Feedback
Low-level feedback disediakan oleh tampilan obyek itu sendiri, seperti feedback pada push-button. Jenis feedback ini menunjukkan bahwa setidaknya interface memperhatikan input dari user dan meresponnya (Ini juga membedakan antara widget yang disable dengan yang tidak merespon sama sekali). Contohnya push-button.

2. High-Level Feedback
High-level feedback adalah hasil sebenarnya dari sebuah tindakan user, seperti mengubah keadaan sebuah model: loading ke webpage yang baru.
Feedback Visibility
Cara feedback diperlihatkan dapat dibagi menjadi beberapa, yaitu:
- Visible navigation state
- Visible model state
- Visible view state
1. Visible Navigation State
Pada “navigation state”, navigasi adalah salah satu jenis keadaan yang penting untuk divisualisasikan, untuk menunjukkan keberadaan user dalam website yang sedang diakses. Pada web, khususnya, user bisa tersesat ketika bergerak pada web yang memuat banyak sekali informasi.
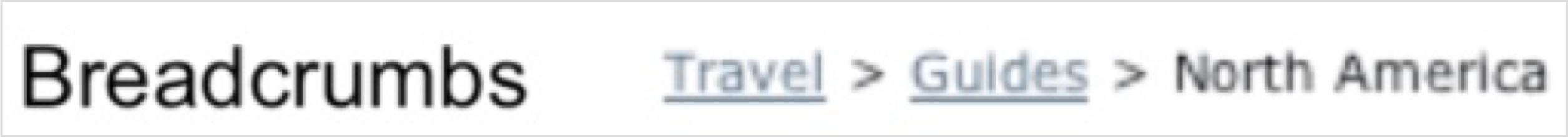
Salah satu cara untuk menunjukkan pososi user saat mengakses sebuah website adalah menggunakan breadcrumb. Breadcrumb menunjukkan posisi user sebagai jalur dalam sebuah hirarki web (misalnya Travel, Guides, North America), dalam bentuk yang sangat ringkas.

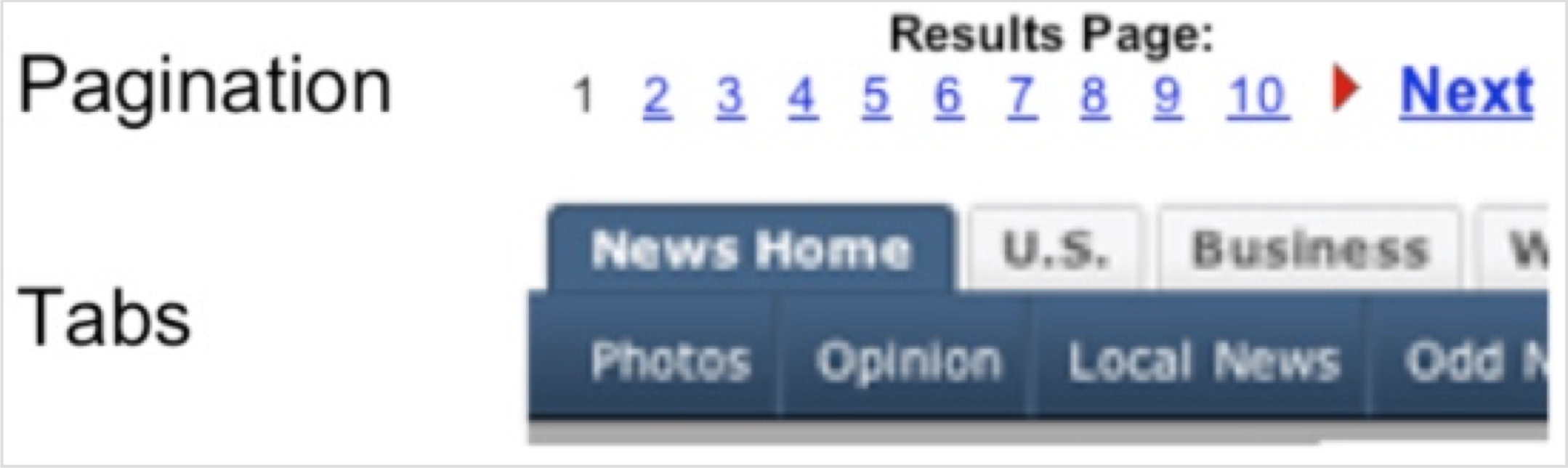
Selain breadcrumb, terdapat pagination dan highlighted tabs. Pagination dan highlighted tabs adalah pola yang sama yang menunjukkan di mana kita berada, bersama dengan beberapa konteks ke mana kita bisa berpindah.

2. Visible Model State
Pada “model state”, Microsoft Word menunjukkan perhitungan jumlah kata (word count) secara terus menerus pada status bar, mengingat bahwa menghitung kata adalah pekerjaan yang penting untuk banyak pengguna Microsoft Word (seperti mahasiswa, jurnalis dan autor buku). Membuat “word count” selalu terlihat dapat menghemat kebutuhan untuk selalu menjalankan perintah menghitung kata.

3. Visible View State
“View state” adalah kondisi saat ini dari interaksi user dengan interface.
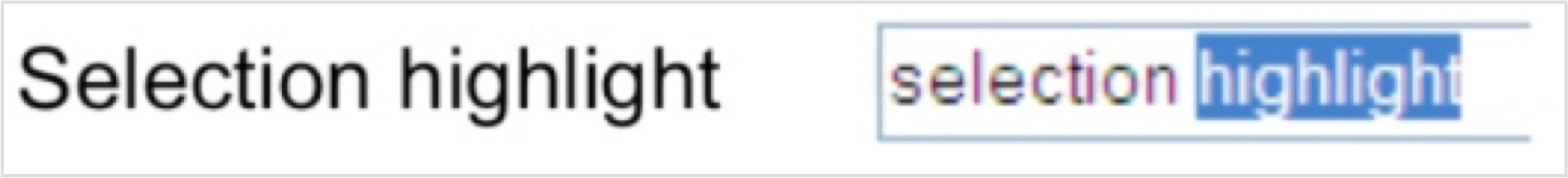
Oleh karena itu, selection adalah bagian yang penting pada state ini. Ketika user memilih satu obyek untuk dioperasikan, sorot obyek tersebut. Jangan biarkan seleksi tidak terlihat dan tersirat.
Dengan “selection highlighting”, kita dapat menyediakan feedback penting yang menyatakan bahwa operasi pemilihan berhasil; juga menunjukkan kondisi pemilihan saat ini jika pengguna lupa apa yang sebelumnya dipilih. Teknik umum untuk menunjukkan sorotan pilihan dalam teks adalah menunjukkan gambaran terbalik (teks putih dengan latarbelakang berwarna gelap).

Untuk shape dan obyek, selection hightlight dapat dilakukan dengan selection handle, atau dengan cara menampilkan garis putus-putus atau animasi di sekitar obyek. Selection handle menarik karena mereka melakukan DOUBLE DUTY, [1] menunjukkan pilihan dan [2] menyediakan affordance yang terlihat untuk melakukan resize obyek.

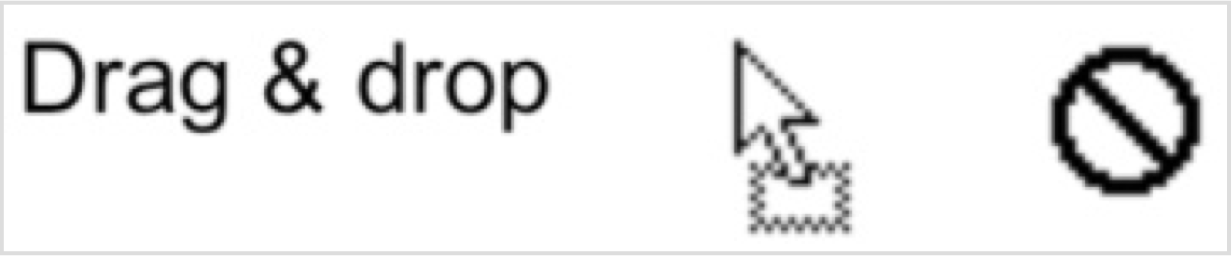
Bentuk lain dari view state adalah kondisi sebuah pengontrol input, seperti operasi drag & drop. Drag & drop sering ditandai dengan perubahan cursor.

Feedback pada desain User Interface adalah bagian penting, tetapi harus diingat kehadirannya tidak berlebihan. Contohnya dapat dilihat pada dialog box di bawah ini.

Dialog box di atas menuntut sebuah klik dari user pada button “View Result” untuk menampilkan hasil konversi dokumen. Pertanyaannya, apakah interface memerlukan tambahan perintah untuk menyelesaikan proses konversi. Tampilan feedback ini seharusnya tidak perlu ditampilkan, karena jika hasil konversi memang harus ditampilkan, aplikasi bisa langsung meneruskan ke aksi menampilkan hasil tanpa menambah pekerjaan user untuk klik “View Result”.
INFORMATION SCENT
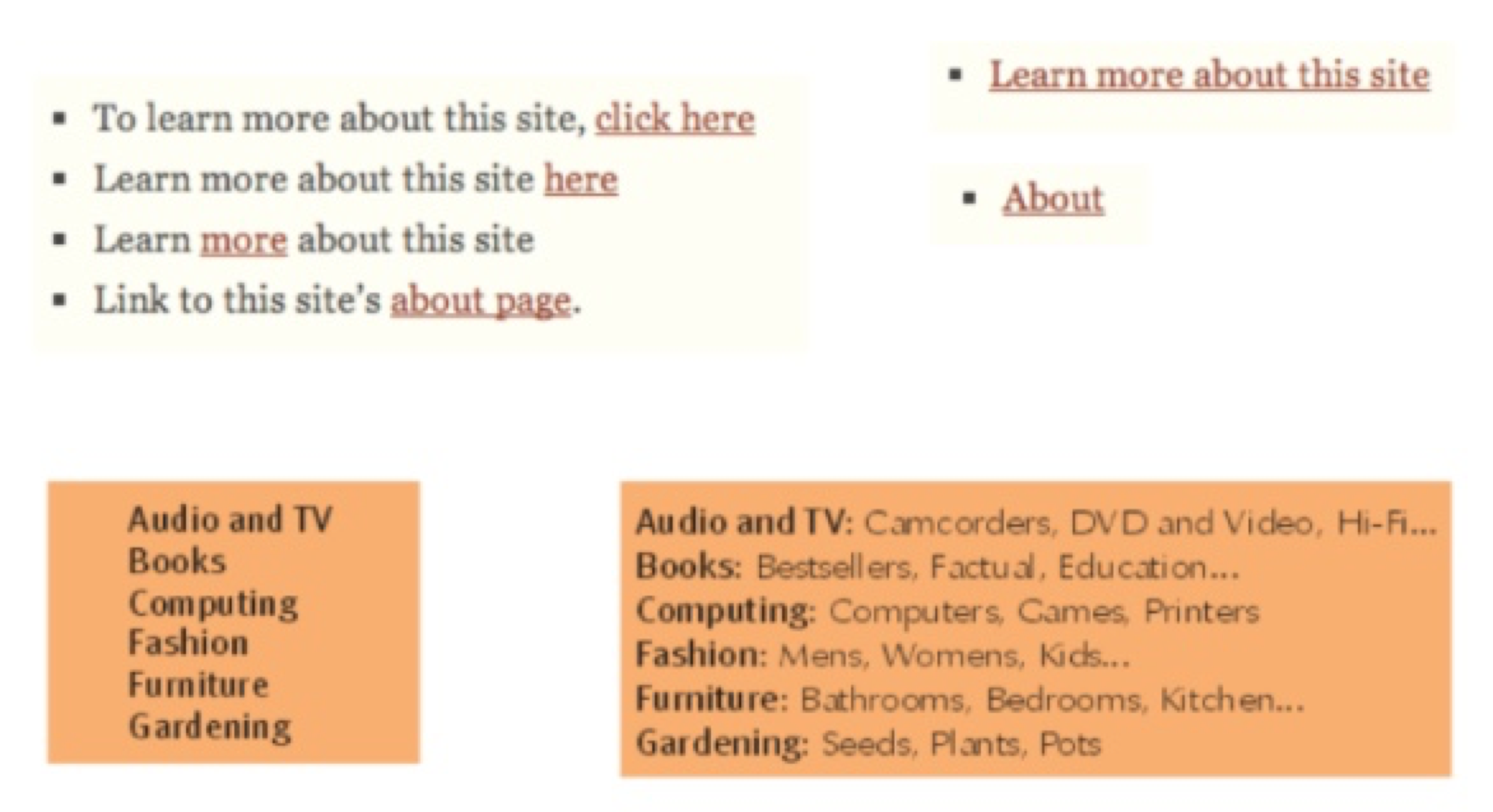
User bergantung pada isyarat yang terlihat untuk mengetahui cara mencapai tujuan mereka dengan sedikit usaha. Bagian penting dari pencarian informasi adalah keputusan tentang apakah hyperlink layak untuk diikuti? User membuat keputusan ini dengan informasi yang relatif sedikit, kadang-kadang dengan beberapa konteks di sekitarnya (misalnya pada halaman pencarian Google ditampilkan potongan teks dari halaman web, nama domain web dan panjang halaman). Isyarat ini adalah “information scent”, yaitu sifat yang terlihat dari link yang menunjukkan seberapa menguntungkan mengikuti link tersebut.

Pada gambar di atas ditunjukkan perbandingan User Interface dengan information scent yang baik dan kurang baik. Desain dengan information scent yang baik adalah pada bagian kanan, dimana user dapat mengakses/ hyperlink di sepanjang teks tanpa harus mengarahkan kursor ke bagian ujung. Selanjutnya, pada setiap kategori produk di kanan bawah, terdapat clue isi dari kategori, yang memudahkan user untuk memutuskan memilih kategori yang dicarinya.
REFERENSI
- MIT Open Courseware, User Interface Design and Implementation, Learnability 1.
- MIT Open Courseware, User Interface Design and Implementation, Learnability 2.
- Designing The User Interface: Stategies for Effective Human-Computer Interaction (Sixth Edition), Ben Shneiderman.
- http://www.wikihow.com/Use-Your-Turn-Signal
- https://www.unilad.co.uk/technology/segway-ends-production-of-its-iconic-scooter-after-19-years/
- https://www.freepik.com/free-photo/aerial-view-man-typing-retro-typewriter_3213042.htm
- https://www.groovypost.com/howto/create-use-autotext-entries-in-microsoft-word/
- https://oscarthegrouch.fandom.com/wiki/Trash_Can
- https://www.hiclipart.com/free-transparent-background-png-clipart-pwdif/download
- https://www.pikpng.com/transpng/iRhohxJ/
- http://ablogofnotes.blogspot.com/2008/05/whats-that-doorbell-song-plus-sync-up.html
- https://dlpng.com/png/5436426
- https://id.aliexpress.com/item/4000382292028.html
- https://www.99.co/blog/indonesia/inspirasi-gagang-pintu-rumah/
- https://au.koala.com/products/koala-timber-armchair
- http://www.java2s.com/Code/Java/Swing-JFC/AquickdemonstrationofJScrollBarbothverticalandhorizontal.htm
- Photo by Tim Mossholder on Unsplash
Views: 3336