Topik bahasan:
- Pengantar: Pentingnya UI Style Guide
- Komponen Utama UI Style Guide
- Daftar 8 Persyaratan Utama untuk UI Style Guide
- Contoh
Penjelasan User Interface Standards dalam bentuk video dapat diakses pada:
PENGANTAR
Apakah Style Guide?
User Interface Style Guide atau Front-End Style Guide adalah dokumen komprehensif yang melacak semua elemen berulang untuk sebuah proyek, mulai dari aturan branding hingga jumlah untuk tombol call to action. Style Guide juga sering merujuk pada aturan dan praktik terkait hal yang boleh dan tidak boleh dilakukan pada desain dibangun. Pada tingkat yang lebih holistik, Style Guide juga merupakan tempat yang tepat untuk menyatakan motif dan pernyataan misi sebuah perusahaan.
Style Guide adalah kumpulan modular semua elemen pada User Interface (UI) produk Anda, bersama dengan code snippet untuk developer yang akan di-copy dan di-paste sesuai kebutuhan untuk mengimplementasikan elemen-elemen itu. Termasuk didalamnya komponen UI seperti button, elemen form-input, navigation menu dan icon.
Mengapa Menggunakan Style Guide?
Style Guide digunakan untuk beberapa alasan:
- Konsistensi visual
- Konteks
- Kolaborasi
- Standardisasi kode
- Konsolidasi
- Orientasi karyawan baru
KONSISTENSI VISUAL
Pada tingkat paling dasar, Style Guide membantu Anda membuat desain yang kohesif (bersatu, berpadu, kompak) yang mencerminkan bahasa visual yang umum. Elemen visual design dan interaction design seperti warna, tipografi, animasi dan load time semuanya berkontribusi terhadap user experience yang terpadu.
KONTEKS
Style Guide yang baik tidak akan hanya memberikan gambaran visual dari halaman desain, tetapi menjelaskan mengapa desainer memilih desain tersebut.
KOLABORASI
Sebuah tim perlu memiliki manual untuk referensi, yang ditetapkan untuk setiap anggota tim, yang akan memastikan bahwa semua orang berada pada acuan yang sama. Style Guide juga merampingkan komunikasi melalui pembuatan kosakata tunggal (misalnya mendefinisikan apa yang dimaksud dengan “widget” atau “module”).
STANDARDISASI CODE
Style Guide membantu membuat standard penulisan code (X)HTML, CSS atau JavaScript, sehingga desainer dan developer dapat melihat apakah desain yang baru menyimpang dari standard yang ditetapkan, dan dengan cepat menemukan apakah sesuatu yang sudah dituliskan dapat dikembangkan dengan mudah.
KONSOLIDASI
Desainer hanya perlu mencari satu tempat untuk referensi semua komponen.
ORIENTASI KARYAWAN BARU
Daripada berulangkali mengajarkan standard ini setiap ada karyawan baru, Anda dapat memberikan Style Guide untuk menjadi referensi mereka.
KOMPONEN UTAMA STYLE GUIDE
Komponen utama sebuah Style Guide adalah:
- Overview/ mission statement
- Layout (atau grid)
- Typography
- Color
- Media treatment
- Branding
- Navigation
- Iconography
- Naming convention & file directories
- UI patterns
- Writing guidelines
- Code snippets
1. OVERVIEW / MISSION STATEMENT
Setiap pekerjaan penting membutuhkan pengantar. Sebelum menyelam lebih dalam ke urusan fakta dan angka, bagian pertama sebuah Style Guide adalah tempat paling baik untuk menyajikan gambaran tujuan Anda atau pernyataan misi produk atau brand. Ingatlah bahwa salah satu tujuan membuat Style Guide adalah untuk menyatukan tim, sehingga menghadirkan misi atau filosofi sejak awal akan membuat semua orang dalam tim berjalan pada arah yang benar.
Beberapa topik yang mungkin dibahas pada bagian ini termasuk web/ aplikasi/ perusahaan:
- Misi menyeluruh
- Kepribadian
- Strategi konten
- Filosofi atau motto
Bagian ini akan menjadi tempat terbaik untuk setidaknya menyebutkan audiens yang menjadi target Anda, style desain, dll. Contoh: Atlassian Design.

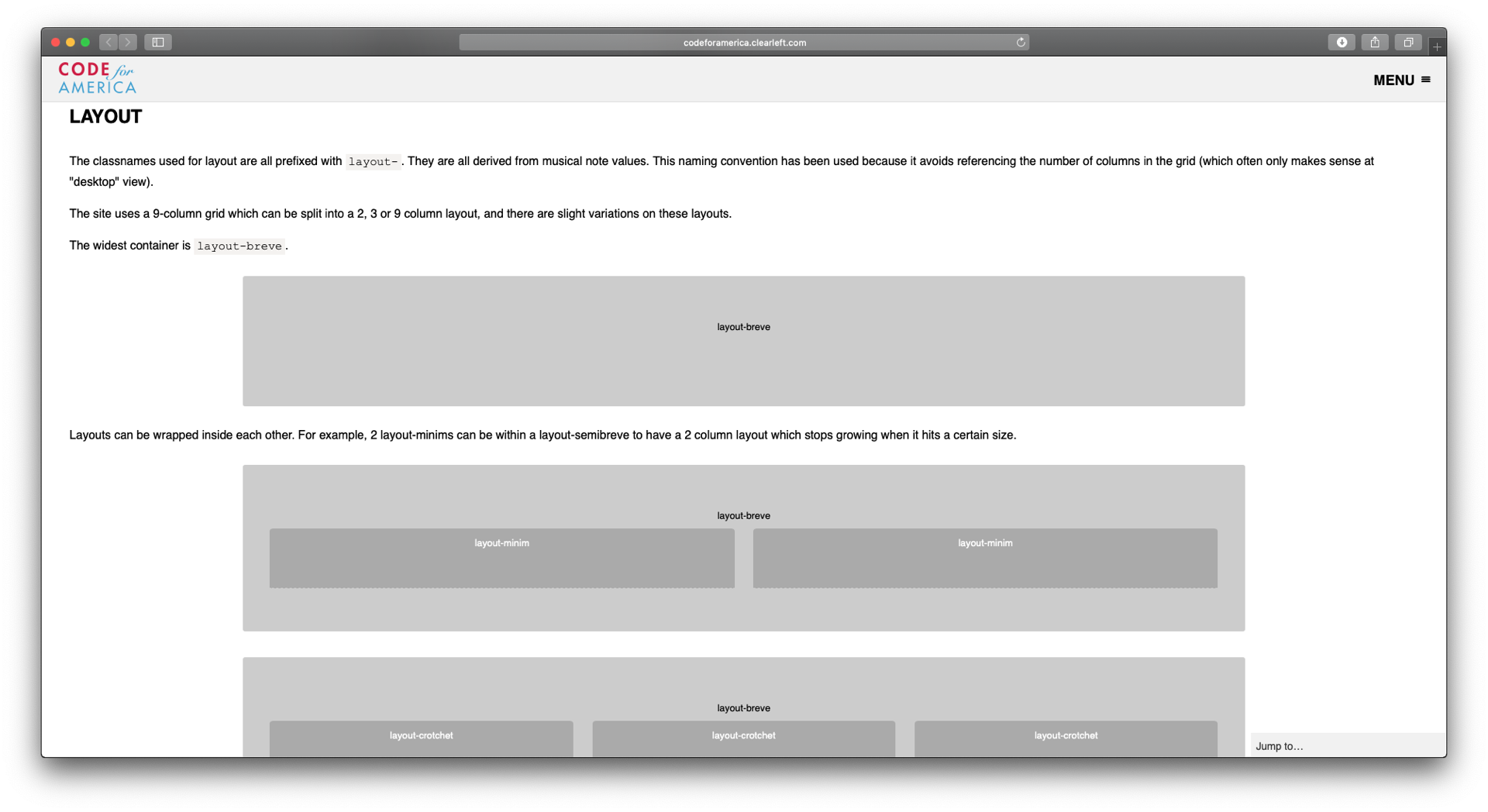
2. LAYOUT (OR GRID)
Layout layar Anda harus disusun dengan cermat, dan terlebih lagi elemen-elemennya harus tetap konsisten pada setiap halaman. Bagian layout dan grid harus menunjukkan:
- Nilai untuk border margin
- Nilai untuk jarak ruang antar elemen yang berbeda (misalnya antara teks dan gambar, antara header dan top navigation bar, dll)
- Penentuan posisi elemen global (logo, informasi copyright, dll)
- Prosedur untuk kolom, jika berlaku (berapa banyak kolom, lebar kolom, spasi jarak antar kolom, dll).


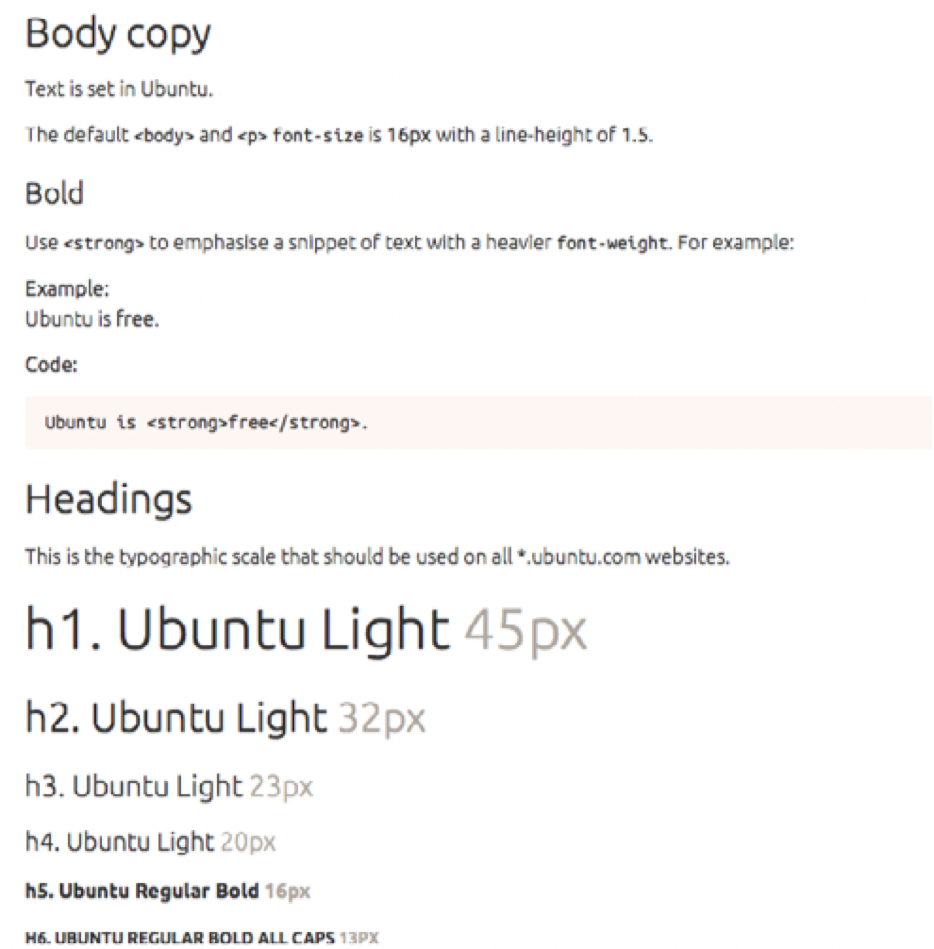
3. TYPOGRAPHY
Dua elemen dasar dari tipografi adalah size dan font. Heading harus memiliki satu size dan font, subtitle punya size dan font yang berbeda, dan elemen-elemen lainnya juga (caption gambar, informasi copyright, teks menu, list, dll). Praktik terbaik yang umum disarankan adalah Simplicity atau kesederhanaan dalam tipografi demi Legibility dan Readability.

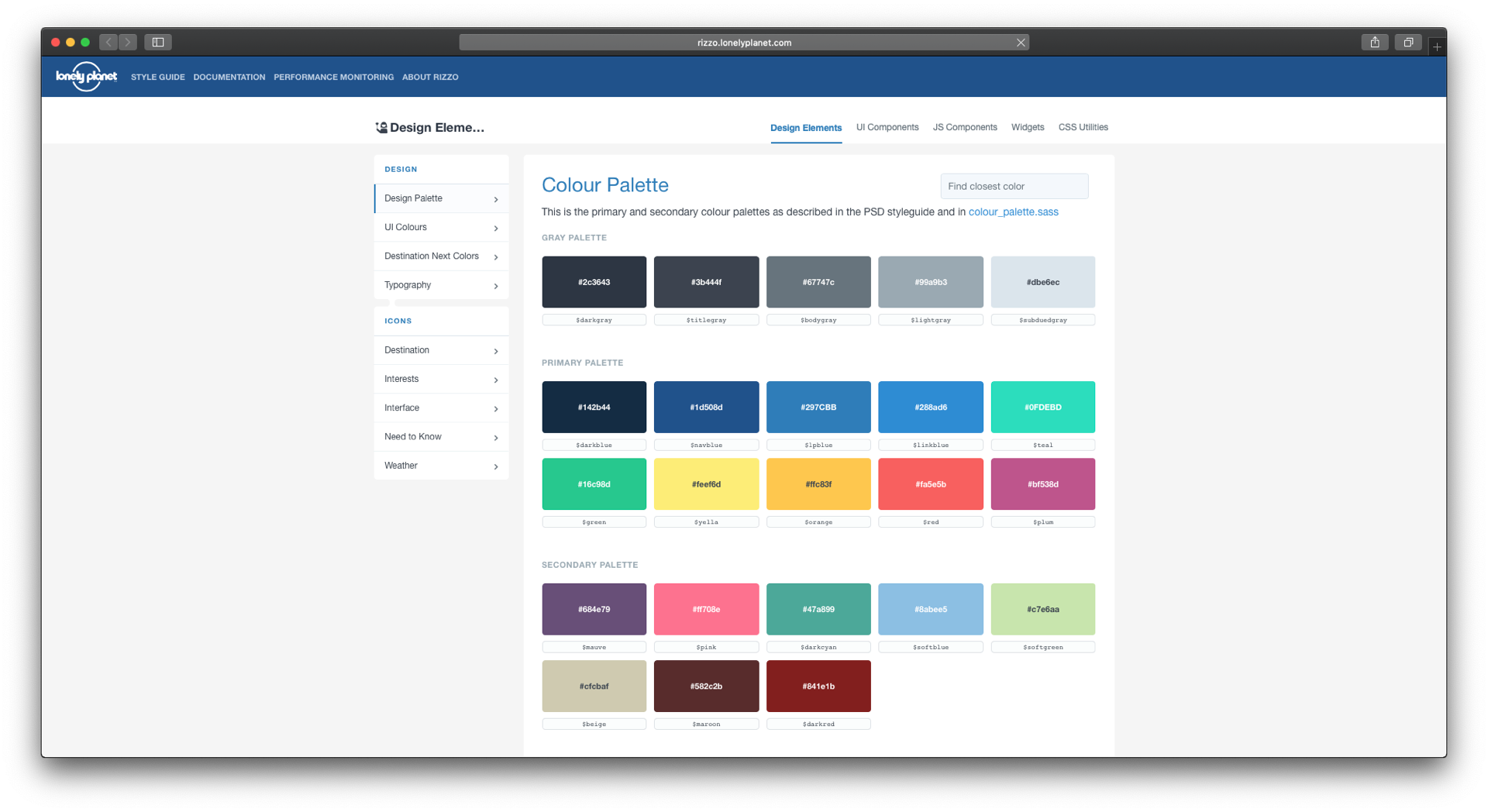
4. COLOR
Skema warna harus tepat, dengan warna tertentu digunakan hanya untuk obyek tertentu (misalnya button call-to-action harus berwarna hijau, background harus berwarna krem) dan batasan tentang warna mana yang dapat digunakan bersebelahan. Bidang yang paling penting pada bagian warna adalah dalam tugas menentukan warna yang tepat untuk digunakan.

5. MEDIA TREATMENT
Setiap perusahaan atau web ingin menangani gambar dan video dengan cara tertentu. Topik paling umum di bagian ini adalah proporsi dan rasio untuk media Anda, dibagi berdasarkan jenis (seperti grafik dalam banner dibandingkan dengan yang ada dalam konten). Ada kalanya perlu untuk membahas jenis konten yang digunakan dalam media. Apakah penting bawah semua konten Anda harus children-friendly? Bagian ini menjadi tempat yang baik untuk memperkuat guideline apapun yang membuat perusahaan Anda nyaman untuk mempublikasikannya.

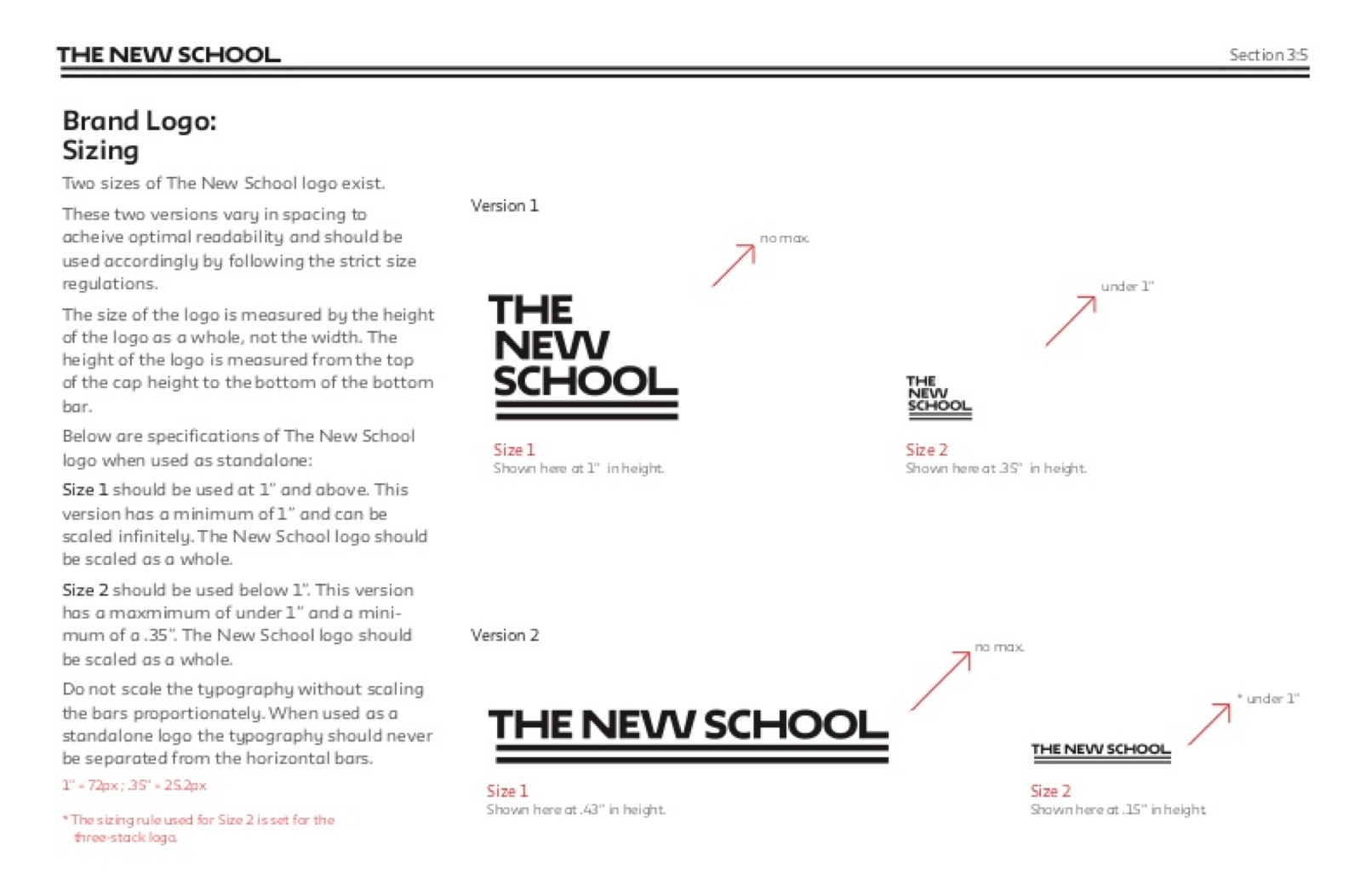
6. BRANDING
Secara umum perusahaan memilih untuk membuat bagian branding yang lebih kecil dalam UI Style Guide, karena panduan rinci terkait branding dapat dibahas khusus pada dokumen yang berbeda yang disebut Branding Style Guide. Pada bagian ini dibahas tentang penggunaan logo. Sertakan bagian yang menunjukkan penggunaan logo yang tepat, dan kesalahan umum yang harus dihindari (dengan contoh).
The New School Identity Guidelines menampilkan halaman demi halaman aturan tentang bagaimana nama mereka disajikan secara visual. Dalam contoh di bawah ini, mereka secara langsung menjelaskan tentang ukuran dan gaya logo yang tepat. Selain itu, mereka juga menguraikan aturan mengenai warna logo, penempatan, dan cara penanganannya di berbagai media.

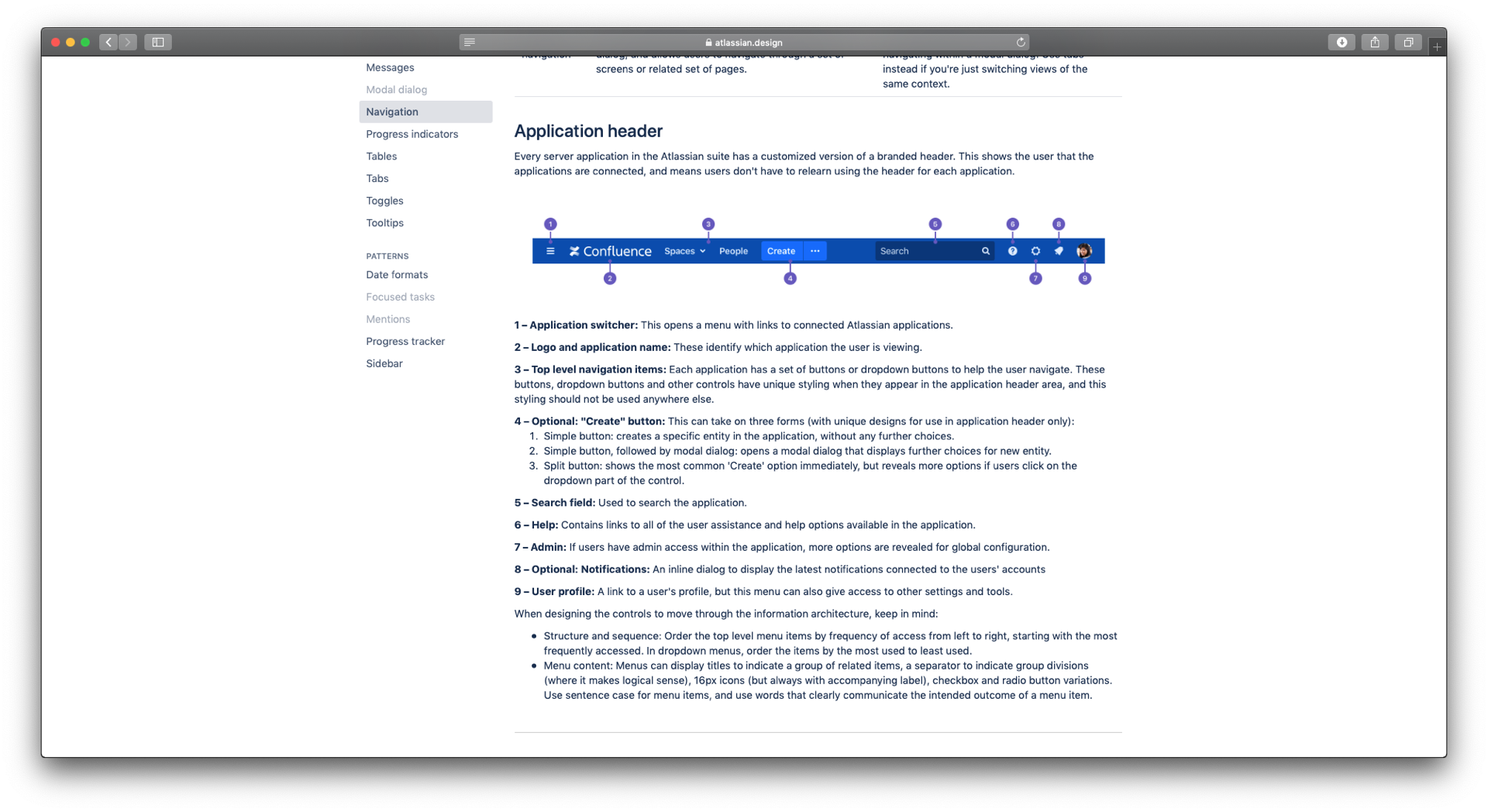
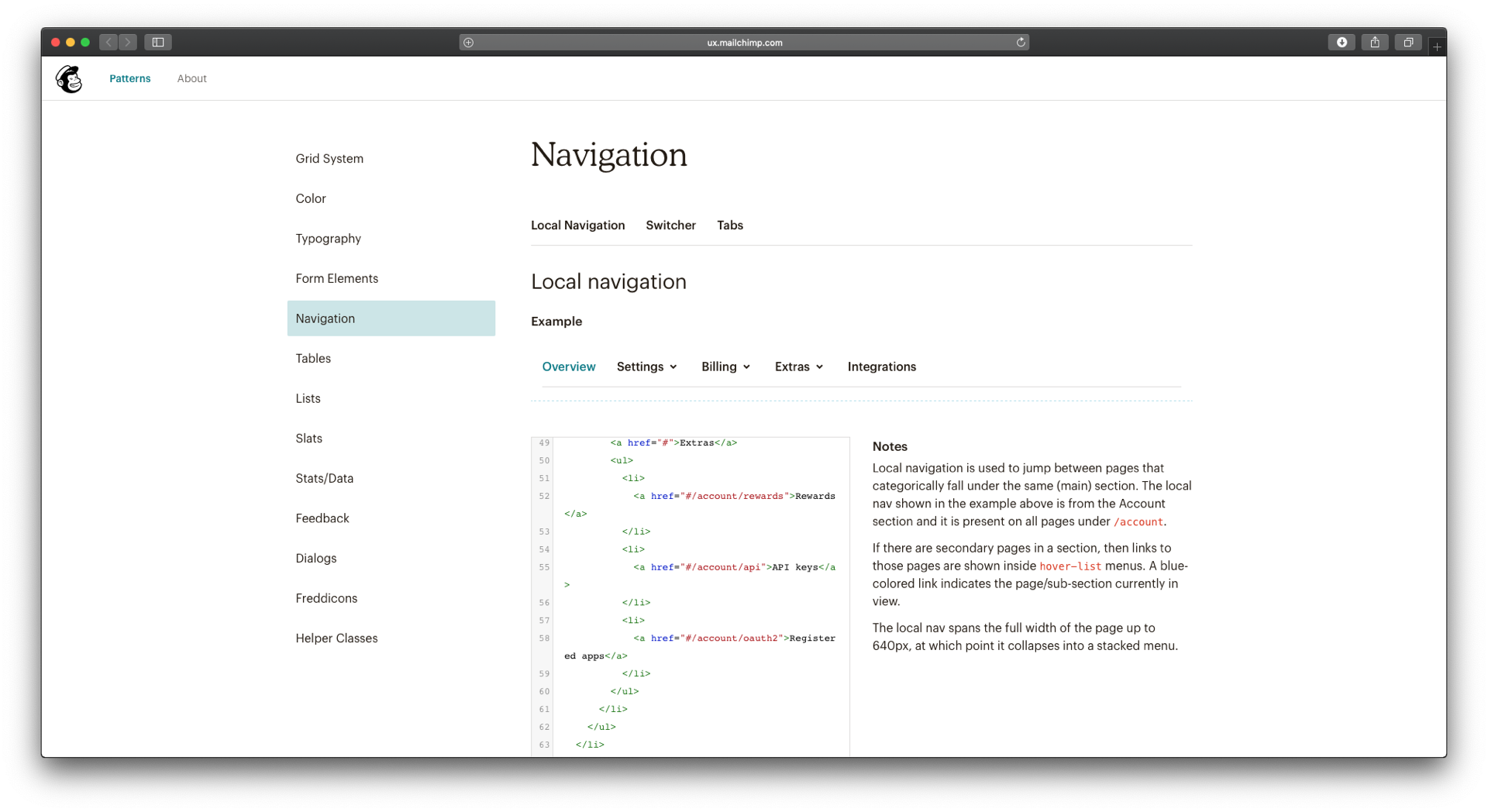
7. NAVIGATION
Bagian ini mencakup semua aturan terkait navigasi, seperti penggunaan search box, sidebar, link (jika tidak tercakup di bagian tipografi), menu dan drop-down (misalnya berapa perkiraan item yang sesuai untuk disertakan dalam bagian menu atau drop-down).


8. ICONOGRAPHY
Bahkan jika Anda tidak menampilkan berbagai macam icon, Anda masih perlu mendefinisikannya dengan jelas karena icon adalah salah satu elemen desain yang paling sering muncul. Bagian iconography dapat menampilkan semua icon yang tersedia di satu tempat untuk pemilihan yang lebih mudah, cara pengaturan (misalnya ukuran, posisi ditempatkan, dll) dan bahkan termasuk coding untuk referensi yang cepat.

9. NAMING CONVENTION & FILE DIRECTORIES
Direktori file Anda dapat menjadi berantakan jika semua orang mengaturnya sesuai dengan kemauan mereka masing-masing. Buatlah outline yang tepat untuk struktur file dan folder Anda, serta konvensi penamaan yang terstandardisasi (terutama untuk versioning). Pastikan Anda juga menggunakan terminologi yang konsisten dalam Style Guide Anda. Contohnya jangan menyebut “sidebar” sebagai “widget” pada bagian yang berbeda.

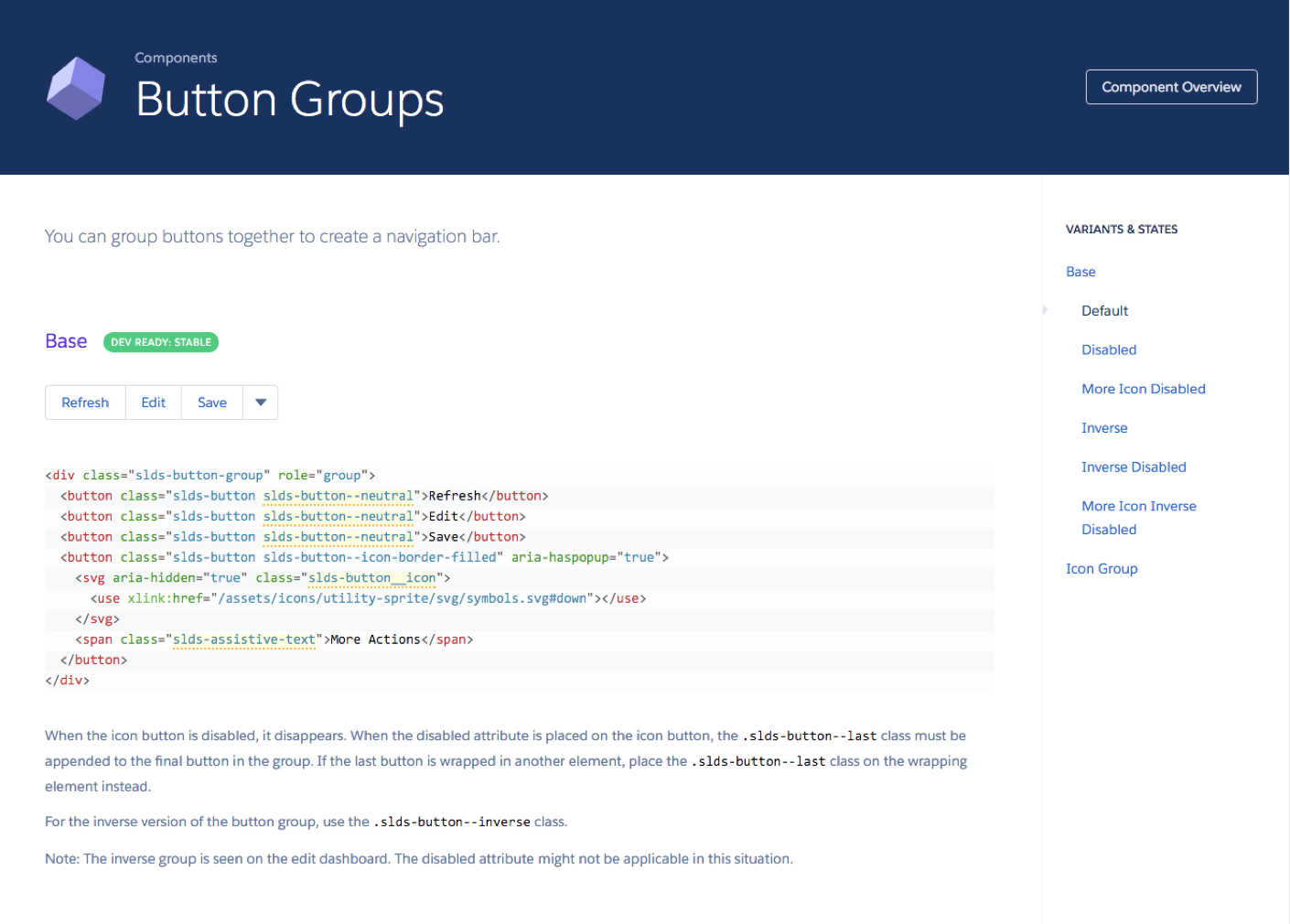
10. UI PATTERNS
Semakin familiar seorang desainer dengan UI pattern, semakin baik mereka menggunakannya. Tunjukkan UI pattern Anda dan sebutkan modifikasi atau variasi khusus untuk masing-masingnya. Ini juga merupakan kebiasaan yang direkomendasikan untuk menentukan apakah ada pattern yang tumpang tindih atau bertentangan.

11. WRITING GUIDELINES
Bagian ini terkait dengan isi tulisan, bukan tipografi. Pada dasarnya, ada beberapa bidang pada bagian ini, meskipun Anda dapat memilih salah satu atau semuanya, tergantung dari kebutuhan Anda:
- Guideline subyektif. Mencakup jenis konten dan cara penanganannya. Bagian ini dapat menguraikan tone dan voice, termasuk target audiens yang ingin diajak bicara.
- Guideline obyektif. Mencakup bahasa tertentu dan pilihan tata bahasa (misalnya ejaan kata-kata yang disesuaikan), kapan harus menuliskan angka, dll.
- Bahasa yang disarankan/dilarang. Beberapa brand memilih untuk mengidentifikasikan diri mereka sendiri atau menghindari kata atau frase tertentu.
- Bahasa yang sesuai. Bagian ini dapat memperkuat bahasa apa yang cocok dan tidak pantas, termasuk tingkat usia, bahkan kata-kata yang tidak baik.

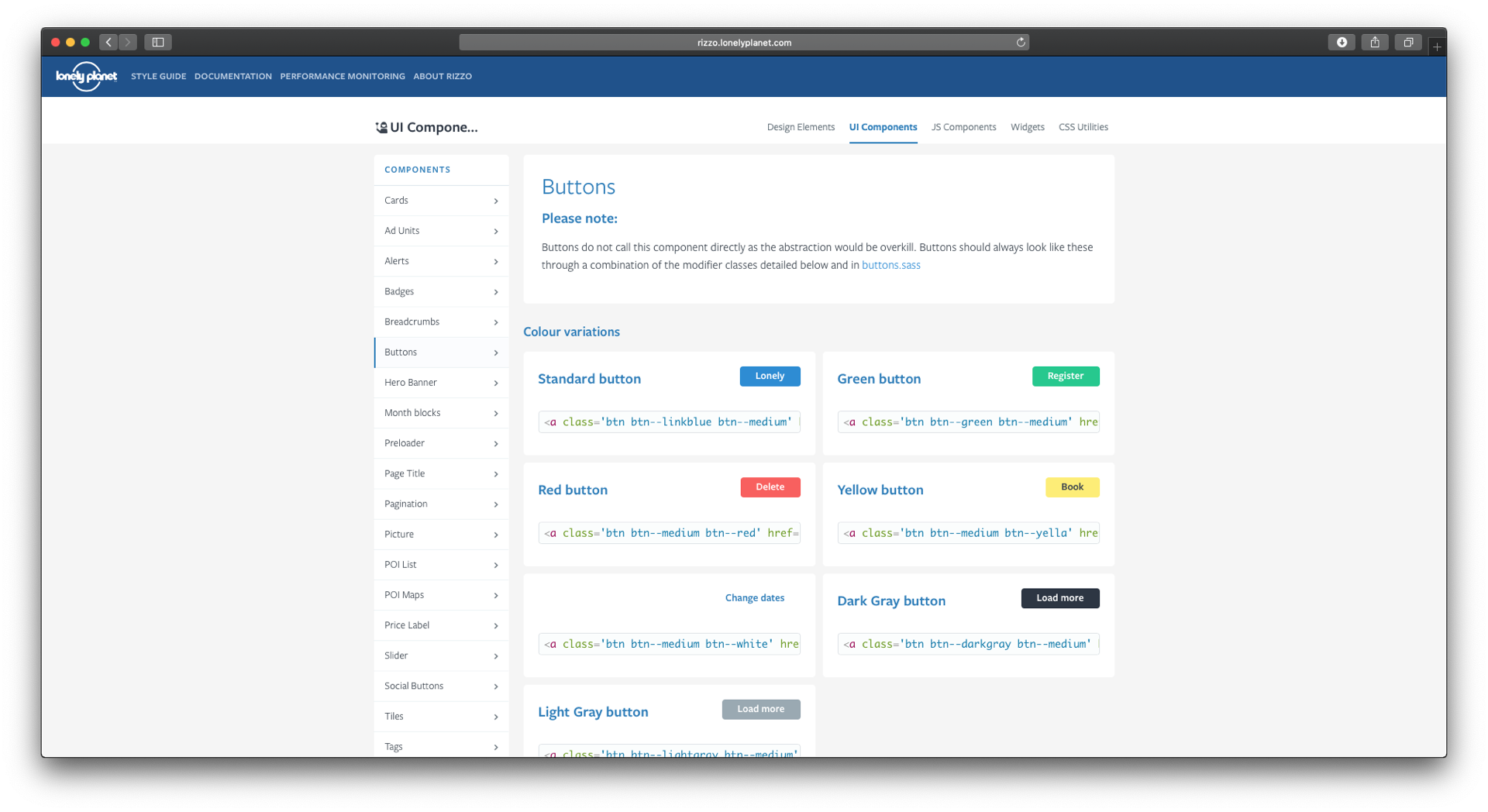
12. CODE SNIPPET
Elemen Style Guide yang paling penting: potongan code yang dapat di-reuse (digunakan kembali). Coding tidak harus berupa bagian individual. Gunakan metode apapun yang dapat membantu untuk developer Anda. Style Guide harus mencakup class CSS dan ID dalam contoh potongan code. Idealnya para developer harus dapat copy dan paste bagian yang mereka butuhkan.

DAFTAR 8 PERSYARATAN UTAMA UNTUK UI STYLE GUIDE
Delapan persyaratan dalam pembuatan UI Style Guide, yaitu:
- Daftar isi yang membagi komponen ke dalam kategori yang mudah ditemukan.
- Menggunakan layout yang responsif atau sistem grid untuk menempatkan elemen UI umum.
- Color palette (dalam format yang sesuai, misalnya HEX untuk Web).
- Style tipografi (misalnya judul H1, body text, caption untuk foto), yang harus mencakup name, size, width, height dan konteks penggunaan yang sesuai untuk style tersebut.
- Deskripsi konteks penggunaan yang tepat: Kapan menggunakan satu komponen tertentu?
- Code snippet.
- Spesifikasi untuk implementasi, termasuk penentuan posisi (positioning) dan jarak informasi (spacing).
- Apa yang dapat dilakukan dan yang tidak dapat dilakukan untuk elemen tersebut.
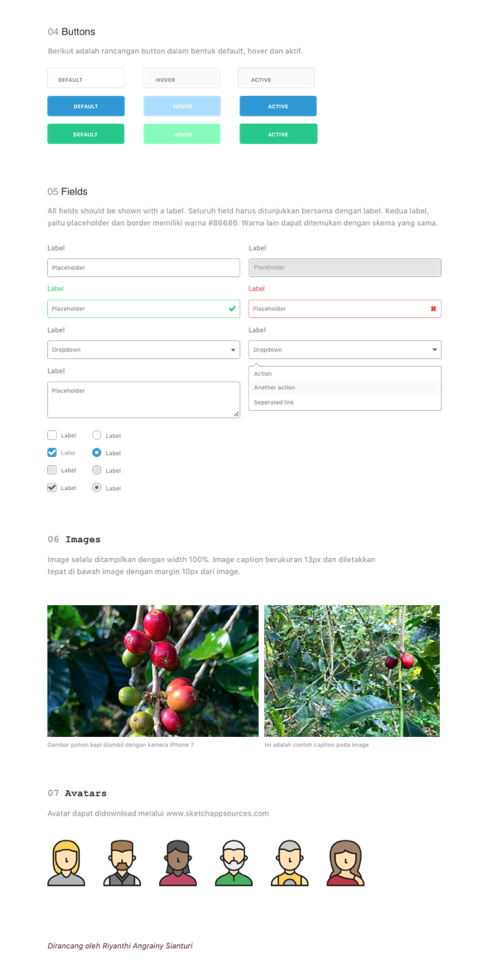
Persyaratan ini dapat disesuaikan dengan kebutuhan tim pengembang website atau aplikasi. Pada dua gambar di bawah ini dberikan contoh UI Style Guide untuk aplikasi Markopi.


REFERENSI
- The Critical Components of Web UI Style Guide. UXPin.
- Front-End Style-Guides: Definition, Requirements, Component Checklist. Page Laubheimer. https://www.nngroup.com/articles/front-end-style-guides/
- Feature Image: Photo by Balázs Kétyi on Unsplash
Views: 6065

![Layout [1]](https://riyanthisianturi.com/wp-content/uploads/2020/04/kaleidico-7lryofJ0H9s-unsplash.jpg)