THE SKELETON PLANE

Skeleton adalah ekspresi konkret dari Structure yang lebih abstrak. Skeleton berada di bawah Surface, berfungsi mengatur penempatan tombol, kontrol foto dan blok teks. Skeleton dirancang untuk mengoptimalkan pengaturan elemen-elemen tersebut untuk efek dan efisiensi maksimum, sehingga Anda mengingat dimana posisi logo, juga dapat menemukan tombol shopping cart saat Anda membutuhkannya.
Skeleton dibagi menjadi tiga komponen, yaitu:
- Interface Design. Menyajikan dan mengatur elemen interface untuk memungkinkan user berinteraksi dengan fungsionalitas sistem.
- Navigation Design. Cara navigasi informasi dengan interface.
- Information Design. Menentukan penyajian informasi dengan cara yang mempermudah pemahaman.
Bagian Skeleton harus menjawab pertanyaan-pertanyaan berikut:
- Apa bentuk visual dari semua hal yang akan disajikan pada layar
- Bagaimana interaksi akan disajikan dan diatur
- Bagaimana user akan bergerak dalam situs website aplikasi
- Bagaimana konten akan disajikan dengan jelas.
INTERFACE DESIGN
Sketsa, Wireframe dan Prototype, dari Low Fidelity ke Hight Fidelity





Page Components
Page components dapat terdiri dari:
- Header
- Navigation
- Content
- Footer

NAVIGATION DESIGN
Sistem Navigasi
Sistem navigasi membantu user untuk menjawab:
- Di manakah posisi saya?
- Ke mana saya bisa pergi?
- Apa yang berada dekat dengan saya?
- Apa yang posisinya lebih jauh?
- Ke mana saja saya sudah bergerak?
Navigasi harus dapat memberitahu user apa yang ada di sini (dalam produk/ website), memberitahukan bagaimana menggunakan website dan memberikan kita kepercayaan kepada orang yang membangunnya. Gambar di bawah ini membantu mengilustrasikan pentingnya navigasi untuk membuat user tidak tersesat dalam website yang Anda bangun.


NAVIGASI BREADCRUMB



NAVIGASI CLAMSHELL

DROPDOWN/ POP UP MENUS



MEGA DROPDOWN MENUS


MULTIPLE NAVIGATION

THE SURFACE PLANE

Pada bagian Surface, Anda melihat serangkaian halaman website yang terdiri dari gambar dan teks. Beberapa gambar adalah hal-hal yang dapat Anda klik, menjalankan semacam fungsi misalnya membawa Anda ke shopping cart. Beberapa gambar lain hanya ilustrasi, seperti foto produk yang dijual atau logo website itu sendiri.
Surface adalah jumlah total dari semua pekerjaan dan keputusan yang telah Anda buat. Surface menentukan produk apa terlihat seperti apa, memilih layout yang tepat, tipografi, warna dan lain-lain. Pada bagian Surface, kita berurusan dengan Visual Design (Sensory Design). Surface berfokus pada tampilan visual dari konten dan kontrol, yang memberikan petunjuk tentang apa yang dapa dilakukan user dan bagaimana berinteraksi dengannya. Surface harus membuat segala seuatu lebih mudah dipahami, meningkatkan kemampuan kognitif user untuk menyerap apa yang dilihatnya di layar.
Dalam penyusunan visual sajian informasi dalam website, kita mengenal dua pola: F-Pattern dan Z-Pattern. F-Pattern dapat digunakan untuk untuk website dengan jumlah informasi teks yang banyak. Pola pembacaan informasi pada F-Pattern dapat dilihat pada gambar di bawah ini. User akan membaca informasi pada baris pertama, lalu dilanjutkan pada baris kedua dan langsung ke bagian akhir informasi.

Selain penggunaan pola pada penyajian informasi, Anda juga harus memperhatikan konsistensi penggunaan kata atau frase. Frase “click here” terkadang membuat bingung. “Click here” biasanya berupa hyperlink yang membawa kita menuju informasi lebih detail atau berpindah halaman sebuah website. Dalam menuliskan instruksi “click here” sebaiknya Satu kalimat instruksi diberi hyperlink, tidak hanya “click here” saja. Hal ini memudahkan user untuk segera mengakses informasi lanjut tanpa harus mengarahkan kursor tepat pada tulisan “click here”. Contoh pada gambar kedua dibawah ini: “Click here to begin” dengan hyperlink di satu kalimat.

BAGAIMANAKAH ELEMEN-ELEMEN UX BEKERJA BERSAMA?

Setiap elemen tergantung pada elemen di bawahnya. Surface bergantung pada Skeleton, yang bergantung pada Structure, yang bergantung pada Scope, yang bergantung pada Strategy. Ketika pilihan yang Anda buat tidak selaras dengan ini, maka proyek akan keluar dari relnya, deadline waktu tidak terpenuhi dan biaya mulai melambung tinggi. Ketika produk akhirnya diluncurkan, pengguna sering tidak menyukainya, karena tidak memberikan pengalaman yang memuaskan. Pilihan yang tersedia bagi Anda dalam setiap elemen dibuat berdasarkan isu/ masalah pada elemen di bawahnya.

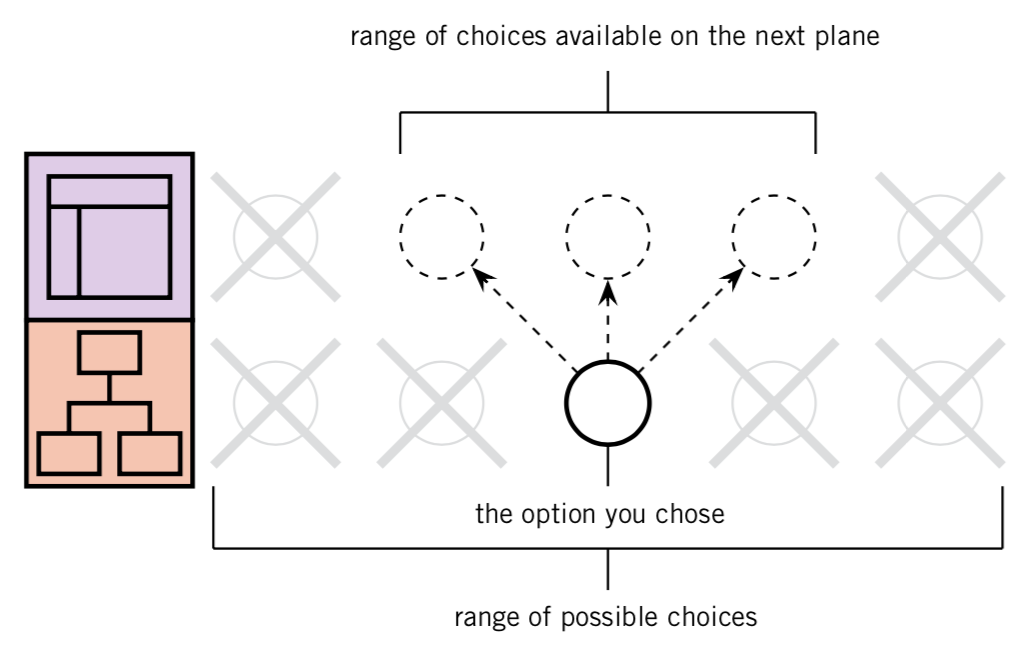
Pilihan yang Anda buat pada setiap elemen mempengaruhi pilihan yang tersedia bagi Anda pada elemen selanjutnya, yang berada di atasnya.

Ripple effect (efek riak) berarti memilih opsi diluar pilihan yang sudah dibuat ketika di elemen di atasnya sehingga kemudian perlu memikirkan ulang keputusan yang dibuat pada elemen yang lebih rendah.

Proses kerja pada setiap bidang/ bagian elemen UX bukanlah pekerjaan yang berdiri sendiri satu sama lain seperti pada bagian pertama gambar di atas. Prose kerja bidang elemen baiknya dilakukan dengan cara memastikan pekerjaan pada bidang elemen sebelumnya telah selesai sebelum bidang elemen di atasnya selesai.
REFERENSI
- Garrett, J. J., 2011. The Elements of User Experience: User-Centered Design for the Web and Beyond, Second Edition. Berkeley: New Riders.
- User Experience, Harvard University, CSCI E-12 Fundamentals of Web Site Development, https://cscie12.dce.harvard.edu/lecture_notes/2018-spring/20180306/slide2.html
- Feature image: Photo by Amélie Mourichon on Unsplash
Views: 1696

