“All colours are the friends of their neighbours and the lovers of their opposites.”
Marc Chagall
Topik-topik bahasan:
- Pengantar
- Teori warna
- Harmonisasi warna
- Pedoman desain warna
- Tools desain
Penjelasan tentang Colors dalam bentuk video dapat diakses pada:
PENGANTAR
Ketika berbicara tentang Color (Warna), sering secara tidak sadar terjadi pengelompokan berdasarkan gender, laki-laki dengan perempuan. Mari melihat pada gambar di bawah ini. Barang atau produk untuk anak laki-laki identik dengan warna biru, sedangkan untuk anak perempuan berwarna pink. Tidak ada teori yang menentukan pengelompokan ini atau membenarkannya. Pandangan ini terbentuk menjadi persepsi publik.
Dari ilustrasi di bawah ini kita dapat melihat, bahwa bisa dikatakan terdapat perbedaan kompleksitas antara perempuan dengan laki-laki, termasuk soal definisi warna. Jadi, perempuan dan laki-laki memang memiliki perbedaan.
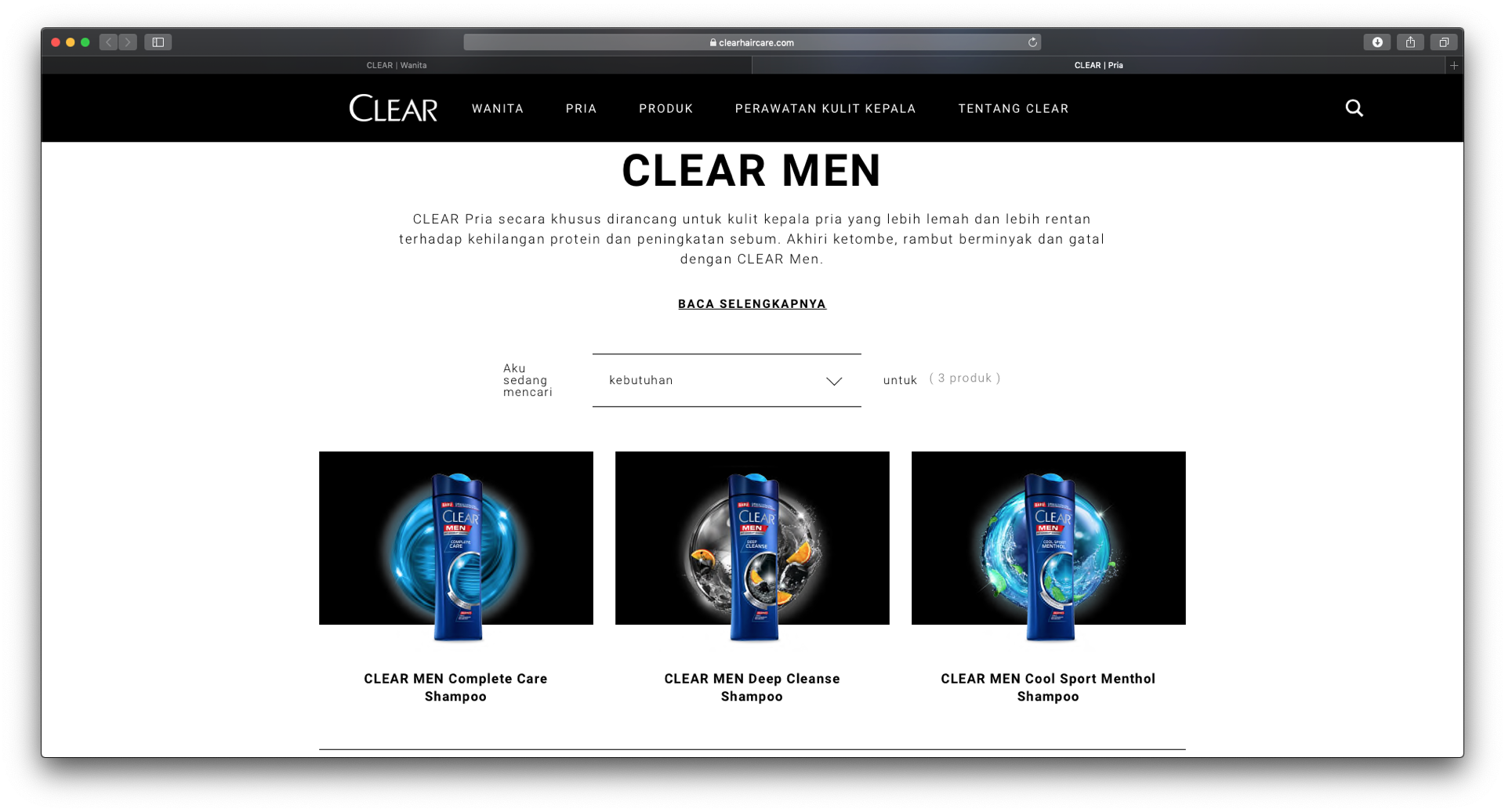
Hal ini mempengaruhi pilihan produk-produk yang beredar di pasaran, antara produk untuk laki-laki dengan produk untuk perempuan; termasuk di dalamnya warna-warna yang digunakan untuk masing-masing gender. Contohnya adalah produk shampo merek Clear di bawah ini. Shampo untuk perempuan memiliki varian yang lebih kompleks dibanding dengan laki-laki, dengan dominasi pada warna terang.


Pada produk shampo Clear untuk laki-laki, variannya lebih sedikit dan didominasi warna-warna gelap.

Pemahaman terhadap jenis user dan karakteristiknya, penting sekali untuk diasah oleh seorang desainer, termasuk dalam penentuan preferensi warna untuk produk yang dibangun. Oleh karena itu, penting bagi seorang desainer untuk mempelajari konsep warna dan penggunaannya dalam desain.
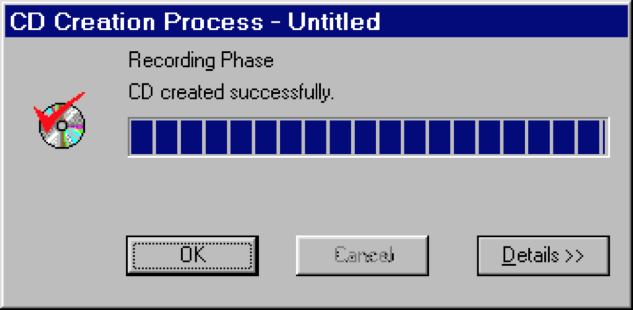
Mari memperhatikan desain dua Dialog Box untuk aplikasi “Adaptec Easy CD Creator” di bawah ini. Pada Gambar 1 untuk proses yang berhasil, yang dilambangkan dengan check (v) berwarna merah. Untuk proses yang gagal, ditunjukkan pada Gambar 2, dengan tanda silang (x) yang juga berwarna merah.


Desain tanda check untuk berhasil dan tanda silang untuk gagal yang sama-sama berwarna merah, dapat menyulitkan user, Alasannya adalah warna merah identik dengan proses gagal atau error, tetapi tandanya adalah check (v) yang identik dengan berhasil. Sementara secara natural, ketika melihat sebuah desain, manusia memperhatikan warna terlebih dahulu, baru bentuknya. Terdapat penggabungan dua simbol yang bertentangan, yaitu check (v) lambang berhasil dengan warna merah lambang gagal atau error, dalam satu desain. Tidak ada yang menentukan bahwa gagal atau error harus berwarna merah, tetapi secara umum arti tersebut sudah melekat pada persepsi sebagian besar manusia.
Contoh Dialog Box di atas menjadi pembelajaran bahwa pemilihan warna harus memperhatikan persepsi umum di publik, dan disusun untuk dapat mempermudah user, bukan memperlambat waktunya dalam menyelesaikan satu pekerjaan.
TEORI WARNA
Teori warna adalah seperangkat prinsip panduan yang dapat digunakan untuk membuat kombinasi warna yang harmonis. Teori warna pada intinya adalah tentang mengembangkan hubungan warna yang menyenangkan secara estetika.
Ide-ide ini diwakili dalam berbagai diagram – color wheels, segitiga dan grafik yang membantu desainer memahami interaksi warna, memilih dan menggabungkan warna, dan membangun palet warna yang menyenangkan dan efektif. Semua teori warna memiliki satu tujuan: menjelaskan hubungan warna untuk menciptakan harmoni.
MODEL WARNA
Terdapat beberapa model warna dalam desain:
- RGB / Additive
- CMY / Subtractive
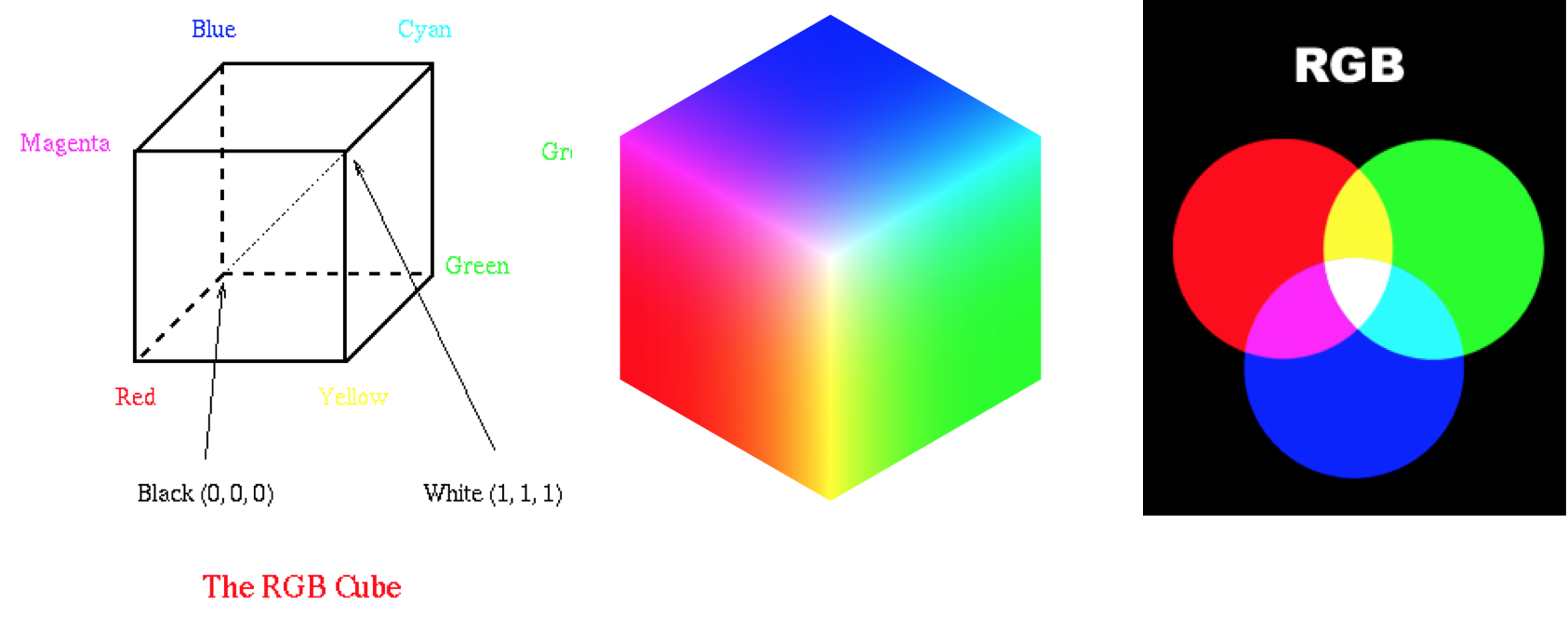
Model Warna RGB / Additive
RGB adalah kepanjangan dari Red-Green-Blue. Model RGB adalah unit kubus, dengan (0,0,0) sama dengan hitam; (1,1,1) sama dengan putih; dan tiga dimensi mengukur tingkat merah, hijau dan biru. Model RGB digunakan langsung oleh monitor CRT dan LCD untuk display, karena setiap piksel dalam monitor memiliki komponen merah, hijau dan biru yang terpisah.


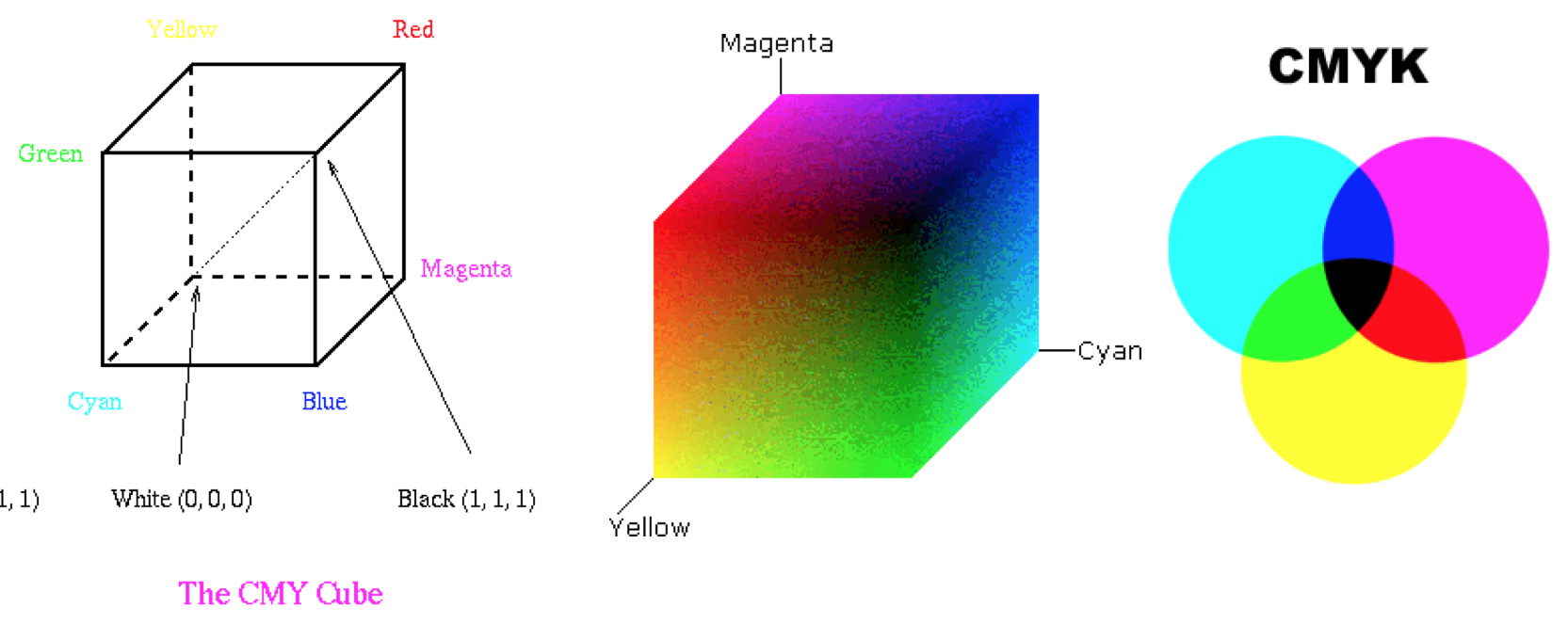
Model Warna CMY / Subtractive
Warna subtraktif, dibuat dari cahaya yang dipantulkan, terbagi dalam 2 jenis:
- CMY(K): warna primer untuk printer, yaitu cyan, magenta, yellow (CMY). K atau black: untuk membentuk CMYK dari proses litografi 4 warna. CMY adalah warna complementary dari RGB.
- RYB: warna primer untuk artist, yaitu red, yellow, blue. Meskipun tidak ilmiah, digunakan sebagai dasar untuk sebagian besar teori warna.



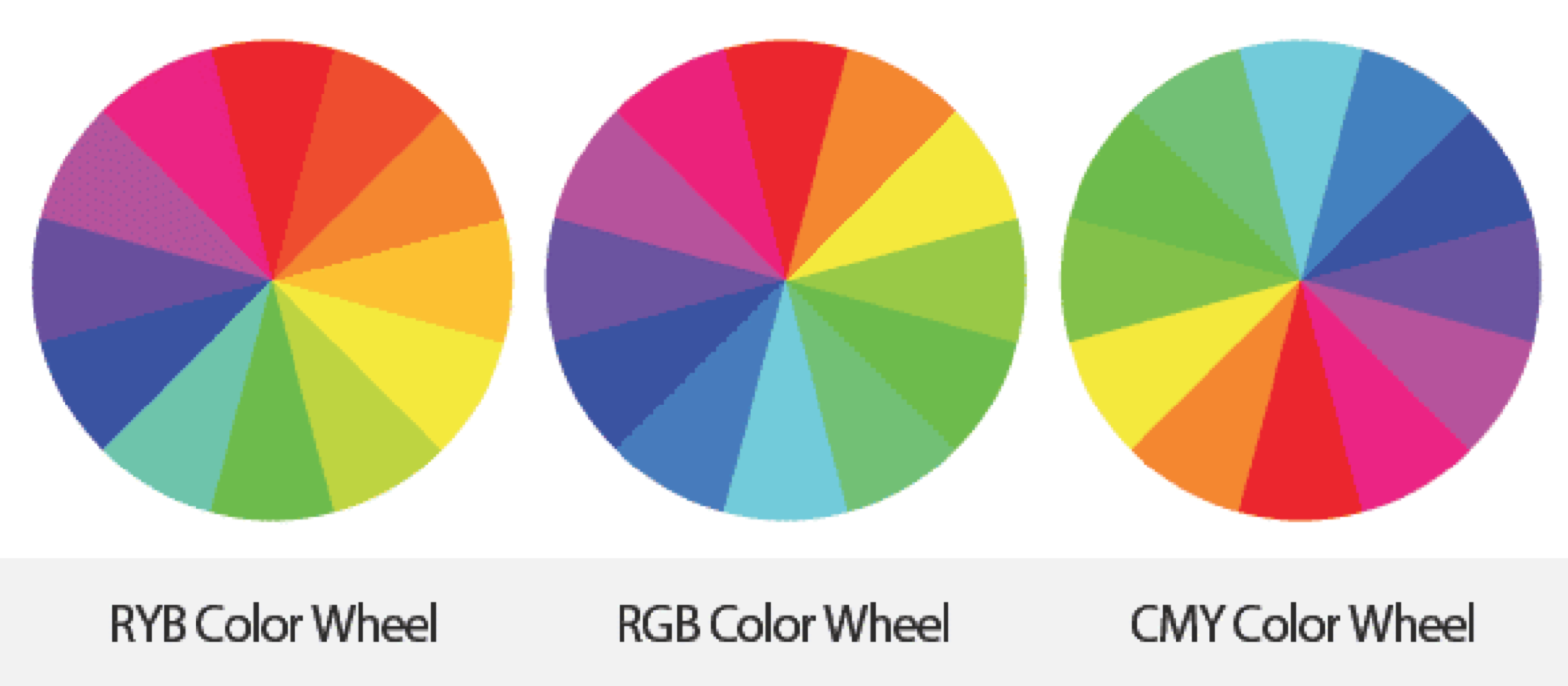
COLOR WHEEL
Color wheel digunakan untuk mengilustrasikan variasi warna, yang akan digunakan untuk membuat harmonisasi warna.
Terdapat beberapa jenis color wheel seperti gambar di bawah ini.

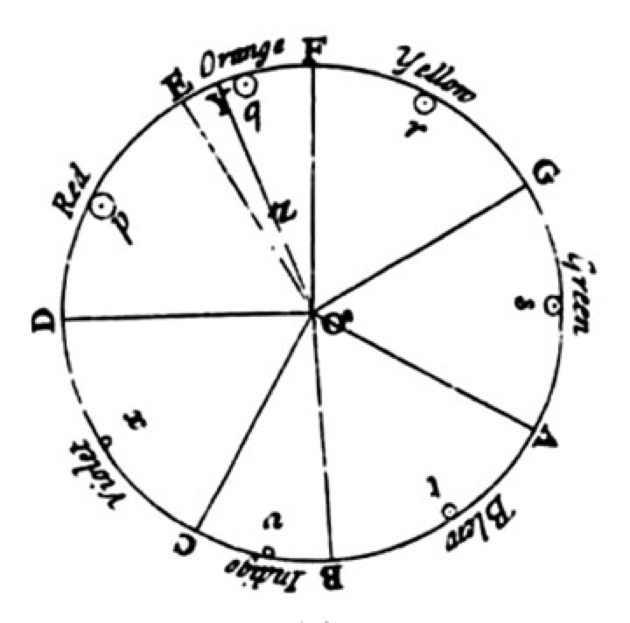
Hubungan antarwarna dapat ditunjukkan melalui penggunaan color wheel. Color wheel menunjukkan hubungan antara berbagai warna berdasarkan konten warna merah, kuning dan biru dari masing-masing warna. Color wheel pertama kali dikembangkan oleh Sri Isaac Newton pada tahun 1666.

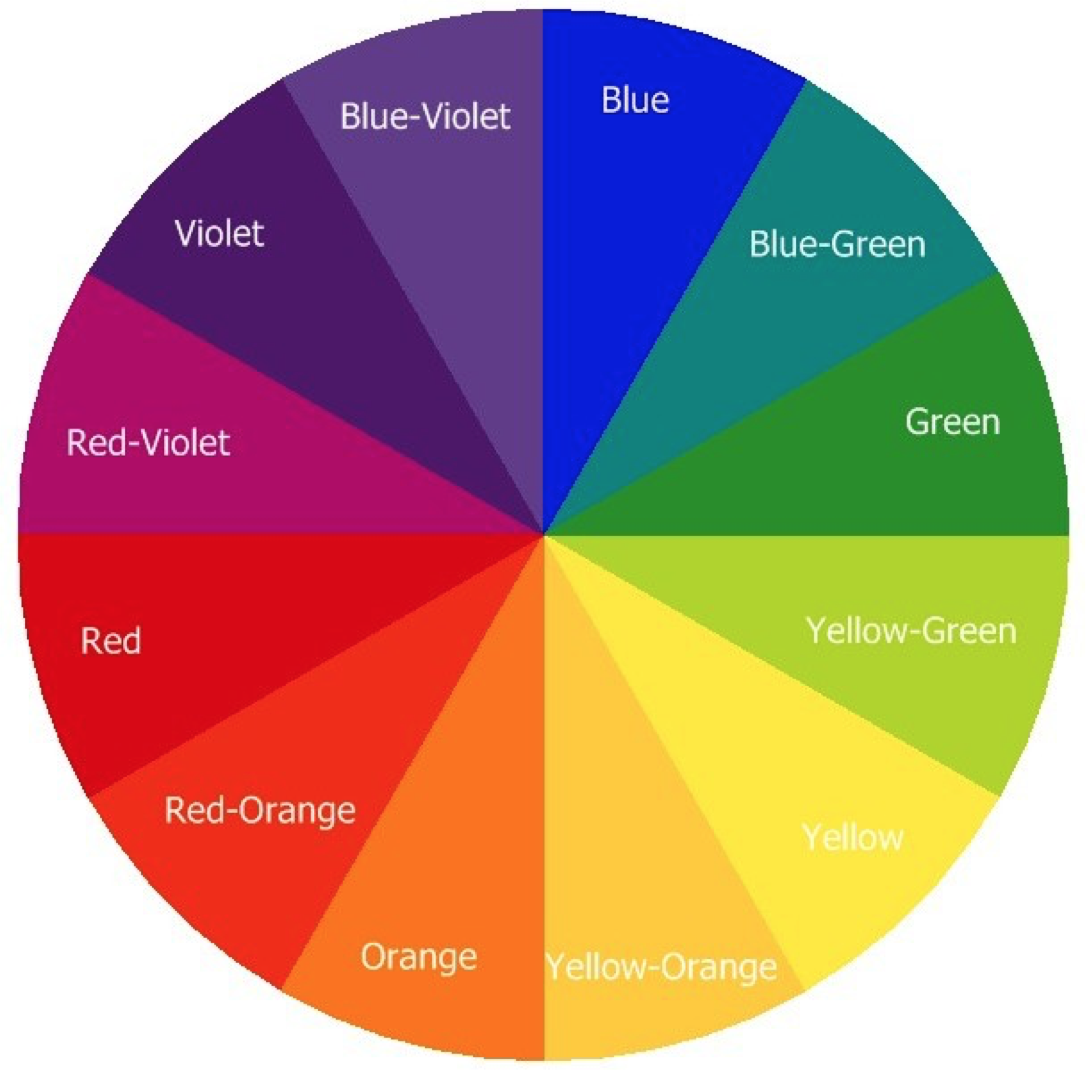
Varian color wheel yang paling berguna dan paling sering digunakan ditunjukkan pada gambar di bawah, meliputi kombinasi (Stone, 2008):
- red, red-orange
- orange, yellow-orange
- yellow, yellow-green
- green, blue-green
- blue, blue-purple
- purple, red-purple

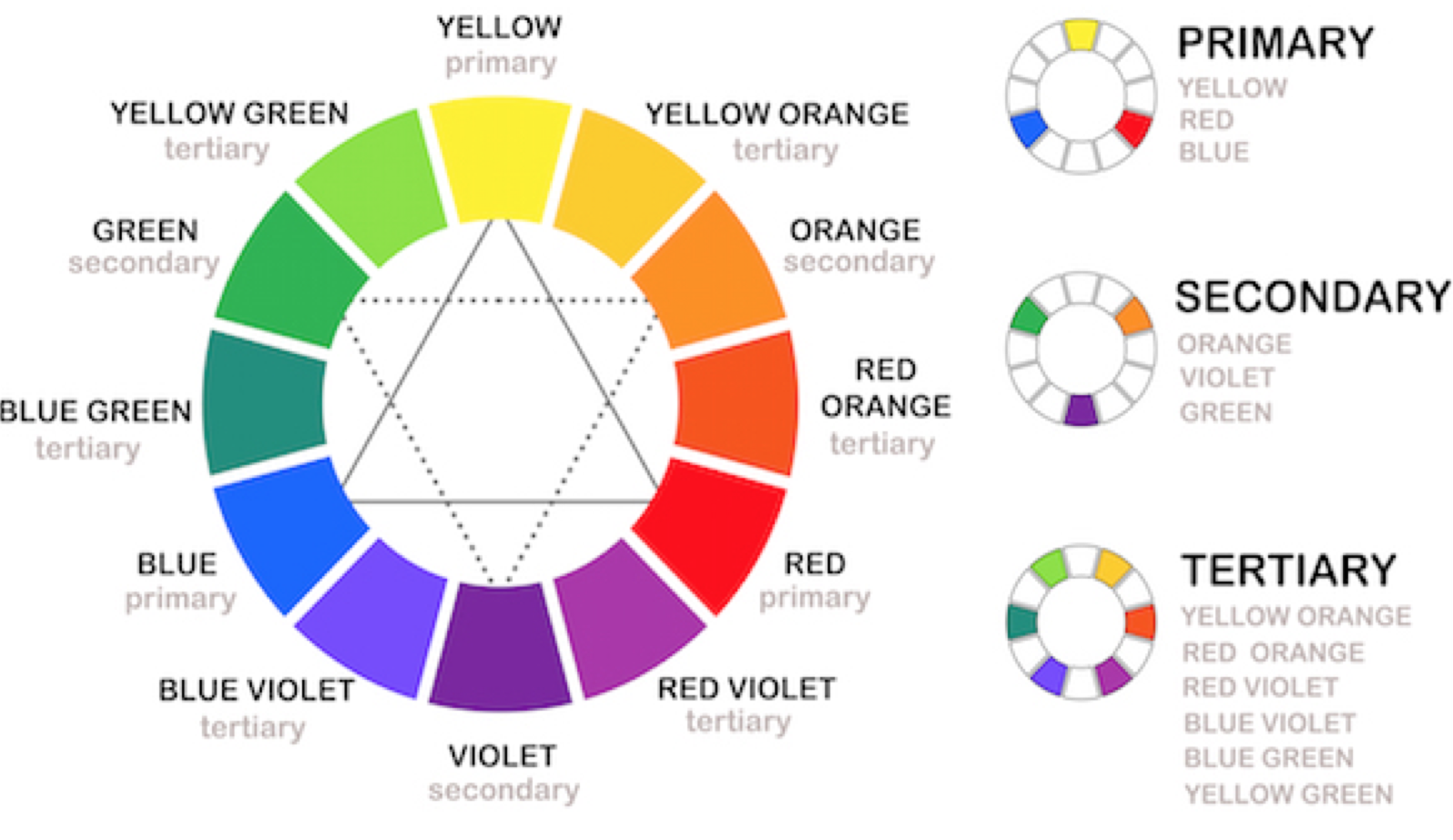
Bleicher (2011) menyatakan bahwa color wheel dapat dikategorikan menjadi tiga jenis warna utama berdasarkan kombinasi warna dasar yang digunakan untuk membuat warna akhir, yaitu:
- Primary color (warna primer)
- Secondary color (warna sekunder)
- Intermediate atau tertiary color (warna tersier)
Gambar di bawah ini menunjukkan pengkategorian ketiga jenis warna.

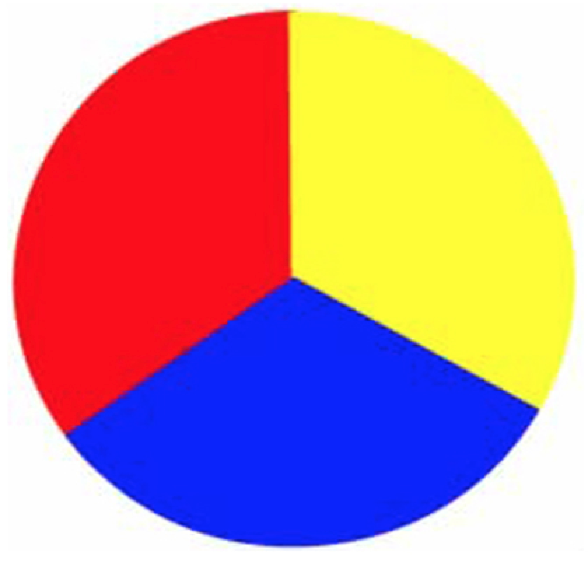
PRIMARY COLOR
Primary color terdiri dari: red, yellow, blue. Primary color adalah warna dasar yang tidak dapat dipecah menjadi warna yang lebih sederhana.

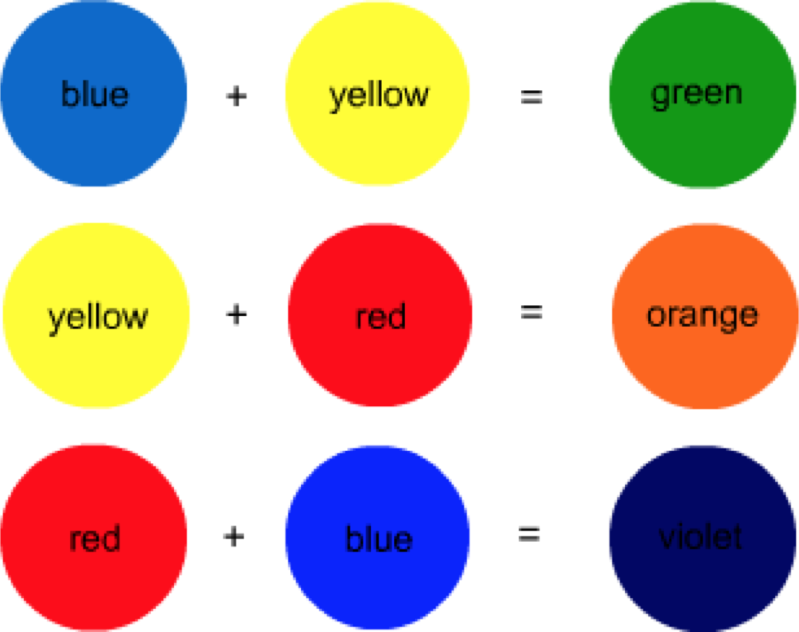
SECONDARY COLOR
Secondary color terdiri dari: green, orange, purple. Warna ini dibuat dengan mencampurkan 2 warna primer:
- yellow + red = orange
- blue + yellow = green
- blue + red = purple

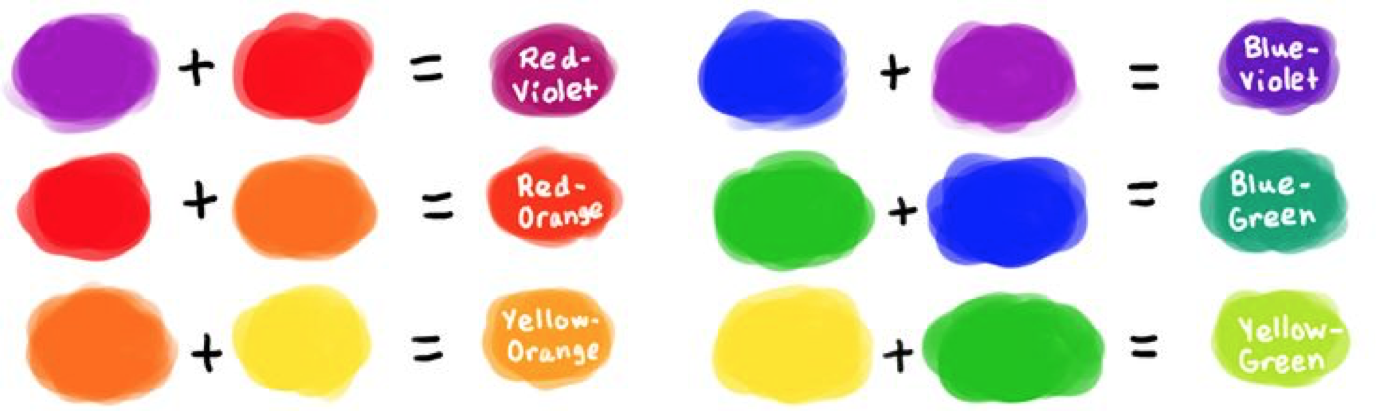
TERTIARY COLOR
Tertiary color terdiri dari: yellow-orange, red-orange, red-purple, blue-purple, blue-green, yellow-green. Tertiary color dibuat dengan mencampurkan primary color dengan secondary color untuk membentuk warna hibrida, sehingga namanya terdiri dari dua kata, misalnya blue-green.

Pemahaman yang menyeluruh tentang color wheel dan hubungan antarwarna memungkinkan desainer untuk:
- mengerti warna lebih baik, dan
- tahu bagaimana memilih warna untuk desain mereka.
HARMONISASI WARNA
Warna harus dipilih untuk memberikan daya tarik estetika dan User Experience (UX) yang lebih baik. Hal ini artinya merupakan ide yang baik jika pada awal proses desain Anda memikirkan skema warna apa yang akan Anda gunakan. Cara warna dipadukan dapat menambahkan atau justru mengurangi look & feel dari desain.
Menurut Bleicher (2011), ada 7 skema warna utama (dan beberapa kombinasi dan varian dari skema ini) yang memungkinkan desainer untuk mencapai harmonisasi dalam desain, yaitu:
- Monochromatic
- Analogous
- Complementary
- Split-Complementary (Compound Harmony)
- Triadic
- Tetradic
- Square
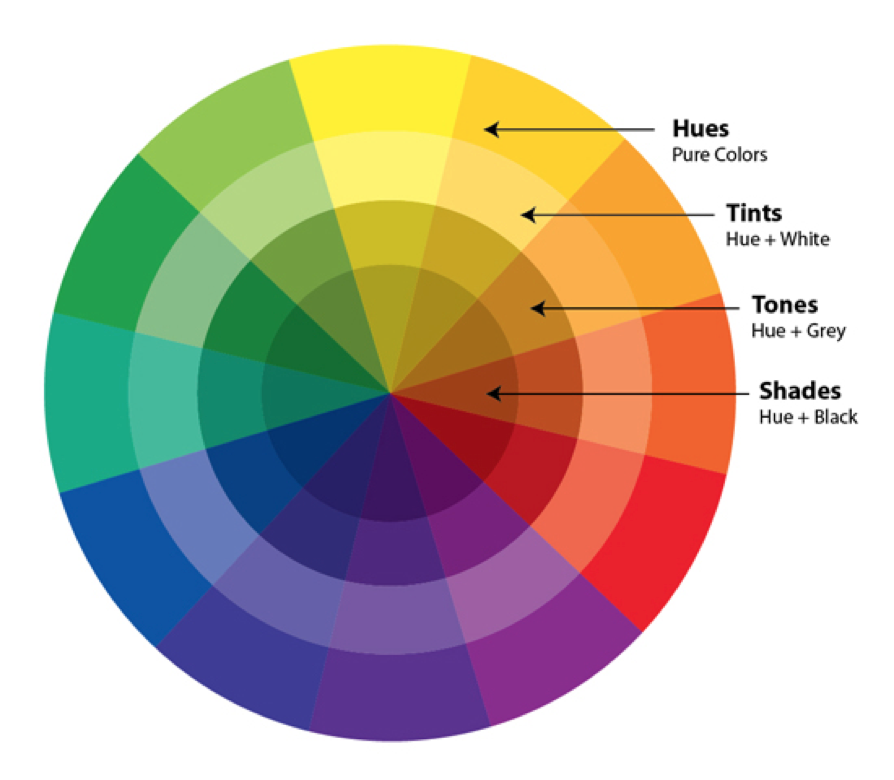
1. MONOCHROMATIC
Skema monochromatic didasarkan pada warna yang dibuat dari berbagai tints, tones dan shades dari hue (warna). Secara teori, skema ini adalah yang paling sederhana dari semua skema.



2. ANALOGOUS
Skema analogous didasarkan pada tiga warna yang terletak bersebelahan, misalnya red, red-orange, red-purple. Skema ini dengan mudah ditemukan di alam – pikirkan saja pepohonan di musim gugur saat daunnya berubah warna.

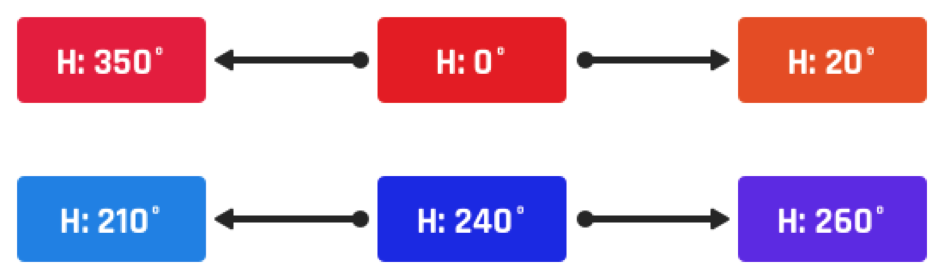
3. COMPLEMENTARY
Skema warna complementary didasarkan pada menggunakan satu atau lebih pasangan warna yang berseberangan (membatalkan satu sama lain jika dipasangkan). Skema ini juga dikenal sebagai skema “warna berlawanan” (opposite color).



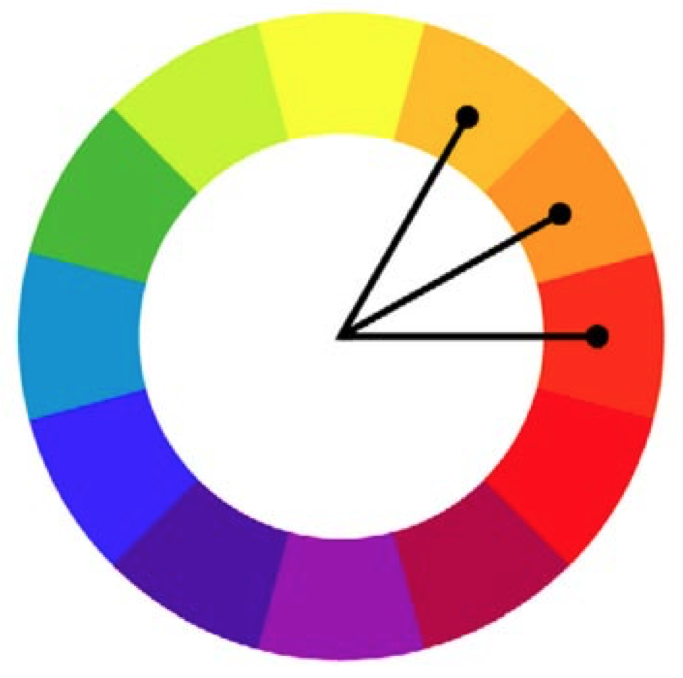
4. SPLIT COMPLEMENTARY
Skema warna split complementary didasarkan pada kombinasi skema warna complementary dengan analogous. Dapat dikatakan, warna complementary dipilih dan kemudian warna di kedua sisi mereka pada color wheel juga digunakan dalam desain.

5. TRIADIC
Skema triadic didasarkan pada penggunaan tiga warna pada jarak yang sama satu dengan lainnya pada color wheel. Cara termudah untuk menemukan skema triadic adalah dengan meletakkan segitiga sama sisi pada color wheel sehingga setiap sudut menyentuh satu warna. Tiga warna akan persis 120° dari warna yang lain. Anda dapat menemukan skema triadic dalam banyak bidang seni karena lebih mudah untuk memberikan hasil visual yang menyenangkan.

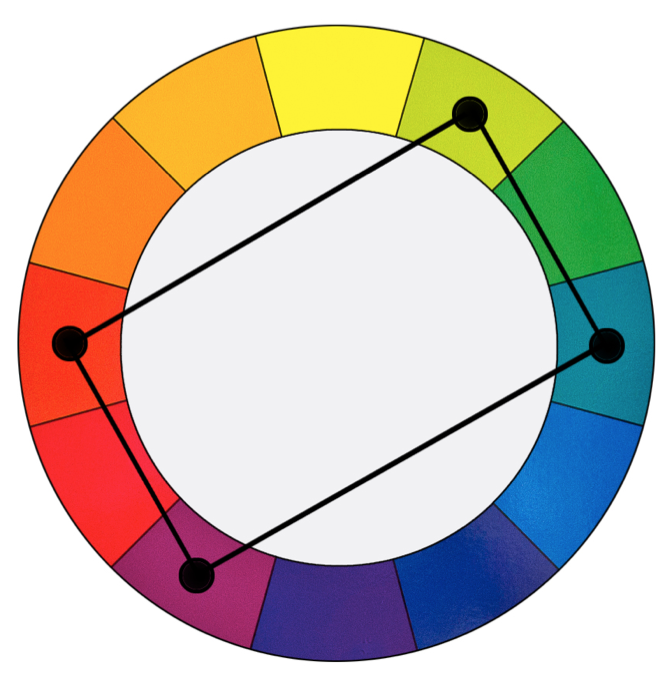
6. TETRADIC (DOUBLE COMPLEMENTARY)
Skema tetradic memanfaatkan dua set skema complementary: empat warna. Skema ini dapat menciptakan pengalaman visual yang sangat menarik, tetapi sulit untuk tetap seimbang. Alasannya adalah karena satu warna pada skema tetradic perlu mendominasi warna lain. Jumlah yang sama dari setiap warna sering mengarah ke tampilan yang janggal/ kaku/ aneh /awkward.

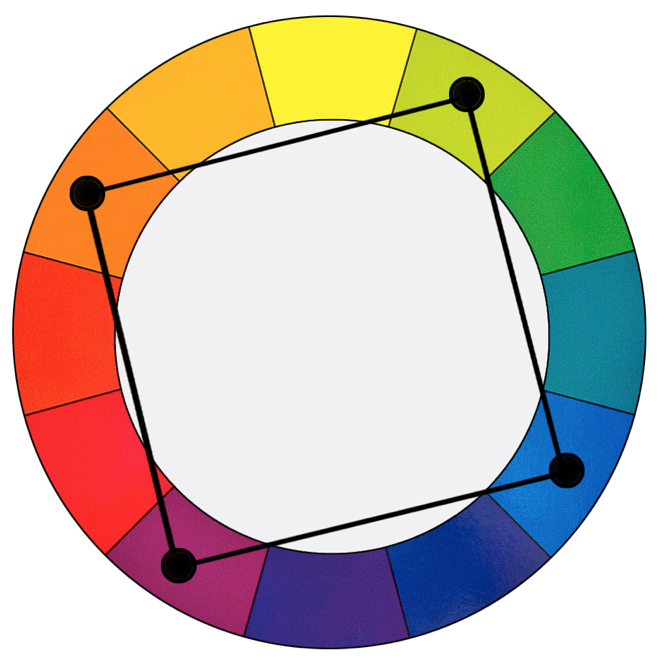
7. SQUARE
Skema square adalah varian dari skema tetradic, dengan menempatkan bujur sangkar pada color wheel dan memilih warna yang terletak di sudut-sudutnya. Karenanya, Anda akan menemukan empat warna yang berjarak sama rata 90° satu dengan yang lain. Berbeda dengan skema warna tetradic, skema square bekerja paling baik ketika semua warna digunakan secara merata di seluruh desain.

TEMPERATUR WARNA
Warna dapat digunakan untuk menyampaikan konten emosi serta membantu tampilan dan nuansa pada desain Anda. Perlu dicatat pada titik ini bahwa budaya, jenis kelamin, pengalaman, dll juga akan mempengaruhi cara warna beresonansi dengan mereka dan bahwa user research adalah indikator respon emosinonal yang lebih baik terhadap warna daripada pedoman yang didasarkan pada color wheel. Misalnya, apakah Anda tahu bahwa di China, merah adalah hal yang mewakili kebahagiaan dan kemakmuran, tetapi putih dianggap warna untuk penguburan atau mewakili kemalangan? Di Yunani, kuning menyampaikan gagasan tentang kesedihan, dll. Warna adalah masalah besar dalam bagaimana orang-orang dari berbagai belahan dunia akan menafsirkan desain Anda.
Jika Anda ingin mengikuti pendekatan color wheel, ada 3 indikator temperatur warna:
- Warm
- Cool
- Neutral

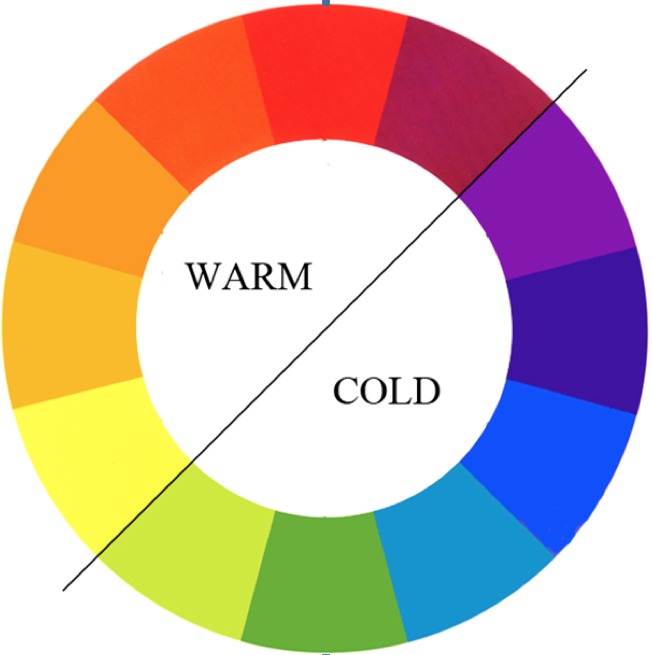
TEMPERATUR WARNA WARM
Warna yang terletak di separuh color wheel termasuk yellow, orange dan red. Warna-warna ini mencerminkan perasaan seperti gairah, kekuatan, kebahagiaan dan energi.
TEMPERATUR WARNA COLD
Warna yang terletak di sisi lain color wheel termasuk green, blue dan purple. Warna-warna dingin mencerminkan ketenangan, meditasi dan kesan yang menenangkan.
TEMPERATUR WARNA NEUTRAL
Warna ini tidak mencerminkan emosi tertentu. Warna-warna ini termasuk abu-abu, cokelat, putih dan hitam.

Pilihan kategori warna Anda akan tergantung pada apa yang ingin Anda capai pada desain Anda. Anda harus selalu menguji palet warna dengan user untuk memastikan bahwa pilihan yang Anda buat mencerminkan realitas pada user. Hampir selalu lebih mudah untuk mengatur dan menguji palet warna di awal proses pengembangan daripada di akhir; termasuk juga dapat menghemat waktu Anda.
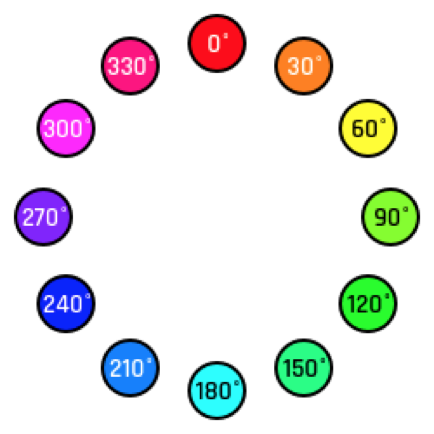
HUE, SATURATION, BRIGHTNESS

HUE
Dalam istilah praktis, hue mengacu pada tone warna tertentu. Hue bukan nama lain untuk warna karena warna dapat memiliki saturation dan brightness. Misalnya, warna dengan hue yang sama dibedakan dengan kata sifat yang merujuk pada lightness dan/atau saturation-nya, seperti hijau muda (light green) atau biru pastel (pastel blue).


SATURATION
Saturation adalah intensitas hue dengan abu-abu. Pada saturasi maksimum, warna tidak mengandung abu-abu sama sekali. Pada saturasi minimum, sebagian besar warna akan berwarna abu-abu.

BRIGHTNESS
Brightness mengacu pada seberapa banyak warna putih atau hitam yang terkandung dalam satu warna.

Penggunaan hue, saturation dan brigtness dalam desain dapat dilihat pada gambar Color Picker di aplikasi Adobe Photoshop di bawah ini. Pada bagian bawah kiri menunjukkan saturation dan brightness dari hue cyan. Saturation ditingkatkan dengan menyeret pilihan secara horizontal ke kanan kotak dan menurun ke kiri. Brightness ditingkatkan dengan menyeret secara vertical ke arah atas kotak dan menuruh ke arah bawah.


ARTI WARNA
Setiap warna memiliki makna masing-masing dan sangat erat berkaitan dengan wilayah, budaya dan kepercayaan.
RED

YELLOW

BLUE

GREEN

PURPLE

Anda dapat membaca penjelasan rinci terkait definisi warna ungu dan kaitannya dengan dukacita pada link Colours of Mourning Around the World.
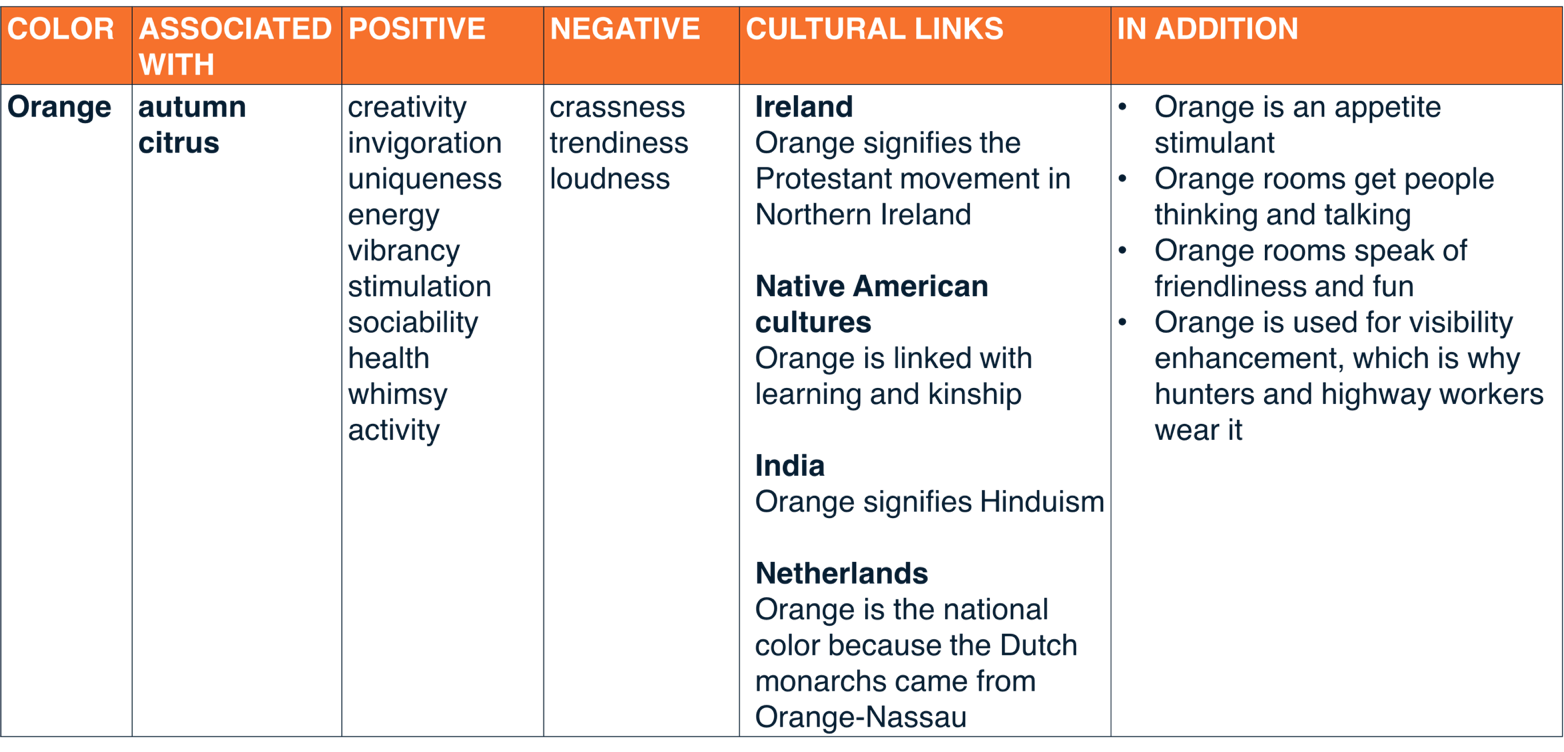
ORANGE

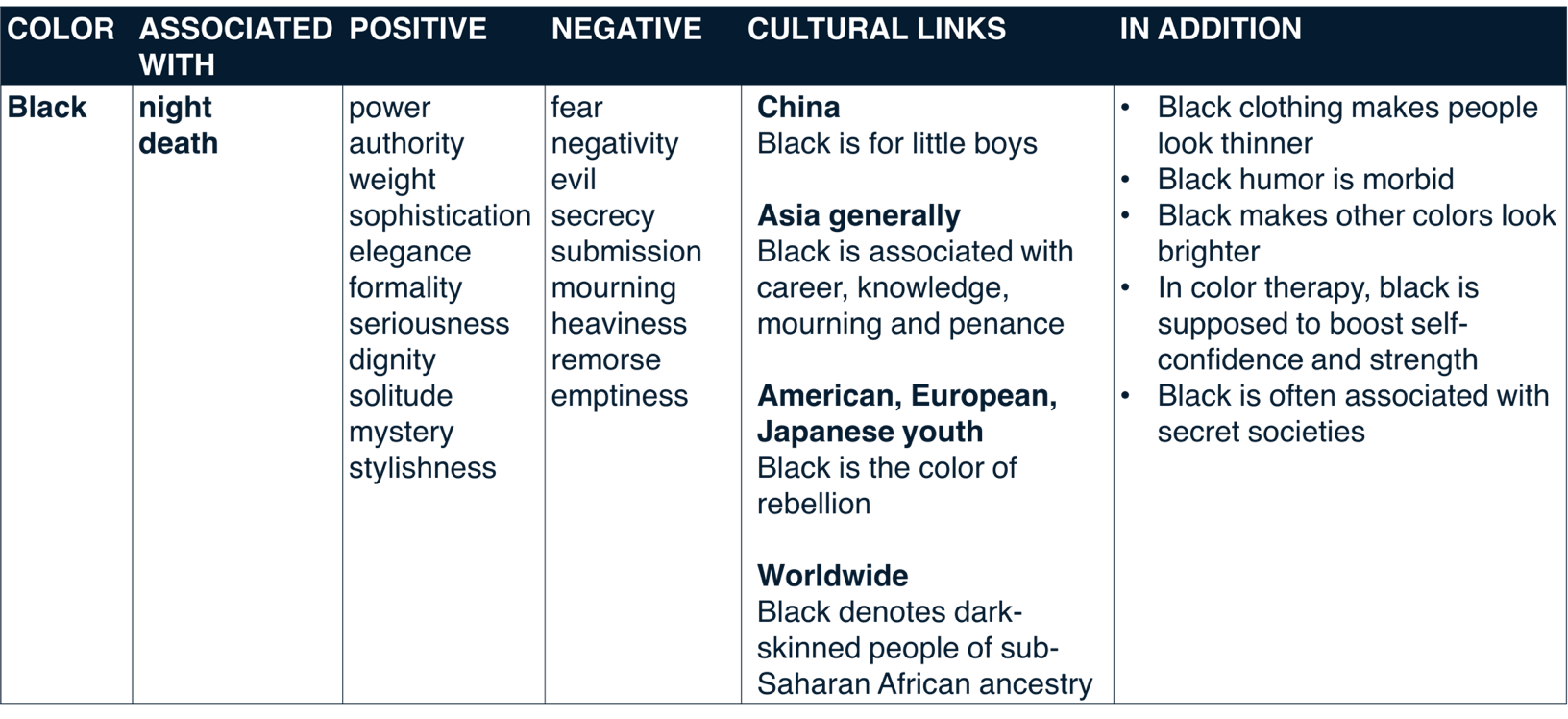
BLACK

WHITE

GRAY

PEDOMAN DESAIN WARNA
Beberapa pedoman untuk dapat mendesain harmonisasi warna adalah:
- Hindari warna saturated
- Gunakan sedikit warna (beberapa, tidak banyak)
- Konsisten dengan ekspektasi
HINDARI WARNA SATURATED
Secara umum, hindari warna saturated. Saturated color dapat menyebabkan kelelahan visual. Contoh warna saturated dapat dilihat pada contoh di bawah ini.

Saturasi yang sangat kontras antara warna merah dan kuning akan membuat mata lelah. Contoh lainnya dapat dilihat dibawah ini.

Sebaliknya, gunakan warna “pastel” yang kurang jenuh, yang mencampur warna abu-abu atau putih ke dalam warna murni.

GUNAKAN SEDIKIT WARNA
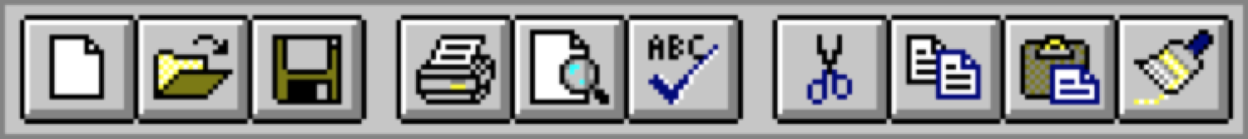
Secara umum, warna harus digunakan dengan hemat. Interface dengan banyak warna tampak lebih kompleks, lebih berantakan dan lebih mengganggu. Gunakan sejumlah kecil dengan hue yang berbeda.

Toolbar di atas menggunakan terlalu banyak warna (termasuk banyak di antaranya warna saturated), sehingga tidak ada tombol yang menonjol dan toolbar ini terasa sulit untuk di-scan.
Sebaliknya, toolbar di bagian bawah hanya menggunakan sedikit warna. Toolbar ini lebih tenang untuk dilihat dan tombol-tombol mengunakan warna (seperti tombol Open File) yang benar-benar dimunculkan.

Kuning pucat dan abu-abu sangat terang merupakan warna background yang baik. Background gelap cenderung rumit; terlalu mudah mengacaukan kontras dan membuat teks kurang terbaca, seperti gambar di bawah.

KONSISTEN DENGAN EKSPEKTASI
Salah satu masalah dengan Adaptec di awal tulisan ini adalah penggunaan warna merah untuk OK. Merah umumnya berarti berhenti, peringatan, kesalahan atau panas. Hijau secara konvensional berarti GO atau OK. Yellow berarti berhati-hati atau lambat. Tetapi perhatikan bahwa makna konvensional untuk warna ini tergantung pada budaya dan apa yang berfungsi dalam budaya Barat misalnya tidak berfungsi untuk semua user.

MEMILIH WARNA YANG BAIK
Beberapa cara untuk dapat menentukan atau memilih warna yang baik adalah:
- Copy warna dari Interface lain
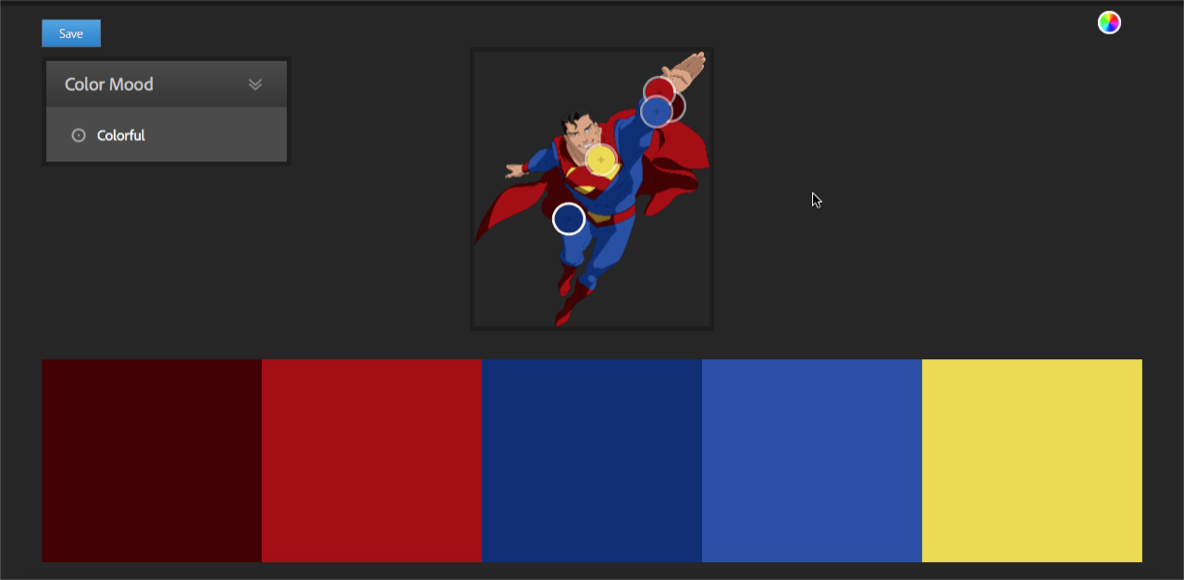
- Pilih warna dari foto dengan warna alami
- Pilih salah satu warna dan beberapa nuansa abu-abu (pilihan aman)
- Atau pilih dua warna yang tampaknya terkoordinasi (minta pendapat orang lain tentang ini).
TOOLS UNTUK DESAIN
Terdapat beberapa tools yang dapat Anda gunakan sebagai alat bantu dalam pemilihan warna untuk desain yang sedang Anda kerjakan.
BROWSER DEVELOPER TOOLS
Gunakan browser developer tools untuk melihat CSS style:
- https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/UI_Tour#CSS_pane
- https://developer.mozilla.org/en-US/Learn/Common_questions/What_are_browser_developer_tools
DIGITAL COLOR METER / COLORPIC
DigitalColorMeter (Macintosh), ColorPic (Windows) adalah tool yang dapat digunakan untuk mengidentifikasi warna daripada screen.

ADOBE COLOR
Adobe Color dapat digunakan untuk memilih jenis harmonisasi warna. Tool ini dapat diakses pada link https://color.adobe.com.


HTML COLOR
HTML Color dapat diakses pada link https://www.w3schools.com/colors/colors_hex.asp.
100 Color Combinations oleh Canva
REFERENSI
- Miller, R, Mueller, S. Color
- Color Design Workbook, Adams Morioka and Terry Stone, Rockport Publishers, Massachussets, 2008.
- Recalling Color Theory Keywords: a way to refresh your memories!. Mads Soegaard. https://www.interaction-design.org/literature/article/recalling-color-theory-keywords-a-way-to-refresh-your-memories
- Simple, Practical Color Theory. Owen James. http://www.tutorial9.net/articles/design/simple-practical-color-theory/
- The HSB Color System: A Practitioner’s Primer, https://learnui.design/blog/the-hsb-color-system-practicioners-primer.html
- Feature Image: Photo by Steve Johnson on Unsplash
Views: 5318




