Good visual hierarchy isn’t about wild and crazy graphics or the newest photoshop filters, it’s about organizing information in a way that’s usable, accessible, and logical to the everyday site visitor.
— Brandon Jones
Topik bahasan:
- Pengantar
- Grouping
- Hirarki
Penjelasan Layout 1 dalam bentuk video dapat diakses pada:
Pengantar
DESAIN ADALAH TENTANG KOMUNIKASI. Jika Anda membuat website yang berfungsi dan menyajikan informasi dengan baik, tetapi tampilannya terlihat jelek atau gagal menyesuaikan dengan brand klien Anda, maka tidak ada yang mau menggunakannya. Jika Anda membuat website yang tampilannya indah tetapi sulit digunakan atau tidak dapat diakses, orang akan meninggalkannya.
Saya sering menganalogikan pembelajaran tentang Layout dengan proses membuat rancangan ruangan atau bangunan. Pada gambar di bawah ini Anda dapat melihat rancangan layout 2D untuk ruang perkantoran.
Selanjutnya terdapat visualisasi layout berbentuk 3D yang membuat rancangan lebih nyata, seperti gambar di bawah ini.
Rancangan layout yang telah dibuat menjadi acuan kerja dalam pembangunan ruangan atau bangunan. Setelah bangunan selesai dikerjakan, pengaturan atau pengisian perkakas dan perabotan juga mengacu pada gambaran layout tersebut. Contoh ruangan Coworking Space di bawah ini, telah terlihat pembatas area, susunan meja, kursi dan perkakas lainnya yang tersusun teratur dan rapi sesuai peruntukannya.
Tidak berbeda dengan membuat rancangan pada website atau aplikasi. Sebelum benar-benar melakukan implementasi, Anda harus memastikan layout website atau aplikasi telah disusun dengan memperhatikan aspek-aspek dalam Usability, misalnya accesibility, information scent, efficiency, learnability, mapping, dll. Rancangan layout menjadi acuan kerja dalam pembuatan User Interface, implementasi pembangunan aplikasi dan pengisian konten.
Rancangan layout yang baik ditujukan untuk memberi kemudahan bagi user dalam mengakses website atau aplikasi, dapat dengan cepat menemukan informasi yang dicari, mudah dipahami cara penggunaannya dan dapat membantu menyelesaikan pekerjaannya.
Penting bagi seorang desainer untuk dapat memahami prinsip layout sehingga nantinya mampu merancang layout yang baik, seperti:
- Memperhatikan prinsip pengelompokan (grouping) untuk kemudahan scanning informasi.
- Penyusunan hirarki elemen dan informasi dalam desain, sehingga user dapat melihat informasi dari yang paling penting ke yang kurang penting secara berurut.
- Mengatur dan memperhatikan whitespace, juga mengatur aligment agar susunan elemen dalam desain tidak crowded (tidak tertata atau padat menumpuk).
- Menggunakan sistem grid dalam membuat layout untuk dapat mengakomodir ketiga hal sebelumnya.
Oleh karena itu, materi Layout ini akan mengakomodir tentang prinsip:
- Grouping dan Hirarki (Visual)
- Whitespace
- Alignment dan Grid
Grouping dan Hirarki
Grouping (Prinsip Gestalt)
Cara orang melihat desain Anda sangat mempengaruhi makna yang mereka ambil dari desain tersebut. Prinsip Gestalt meneliti fenomena ini. Prinsip-prinsip Gestalt berusaha menggambarkan bagaimana orang memahami elemen visual ketika kondisi tertentu berlaku. Prinsip-prinsip Gestalt menjelaskan bagaimana mata menciptakan keseluruhan (Gestalt) dari potongan bagian-bagian.
Gestalt (bentuk/ form/ shape dalam bahasa Jerman) adalah sekelompok prinsip persepsi visual yang dikembangkan oleh psikolog Jerman pada tahun 1920-an. Prinsip ini dibangun di atas teori bahwa “keseluruhan yang terorganisir dianggap lebih besar daripada jumlah bagian-bagiannya.”
“Keseluruhan adalah jumlah dari bagian-bagiannya.”
Kurt Koffka
Mari memperhatikan gambar berikut.

Pada pandangan pertama Anda akan melihat dua kepala orang tua di bagian kiri dan kanan gambar. Namun, ketika melihat lebih dekat, Anda mulai melihat detail (yang beberapa orang mungkin bahkan tidak memperhatikan pada awalnya) yang membentuk gambar-gambar ini dan Anda mulai melihat gambar yang sama sekali berbeda. Terdapat gambar cawan, perempuan sedang duduk, sebuah botol, laki-laki sedang duduk sambil bermain gitar dan perempuan di depan pintu.
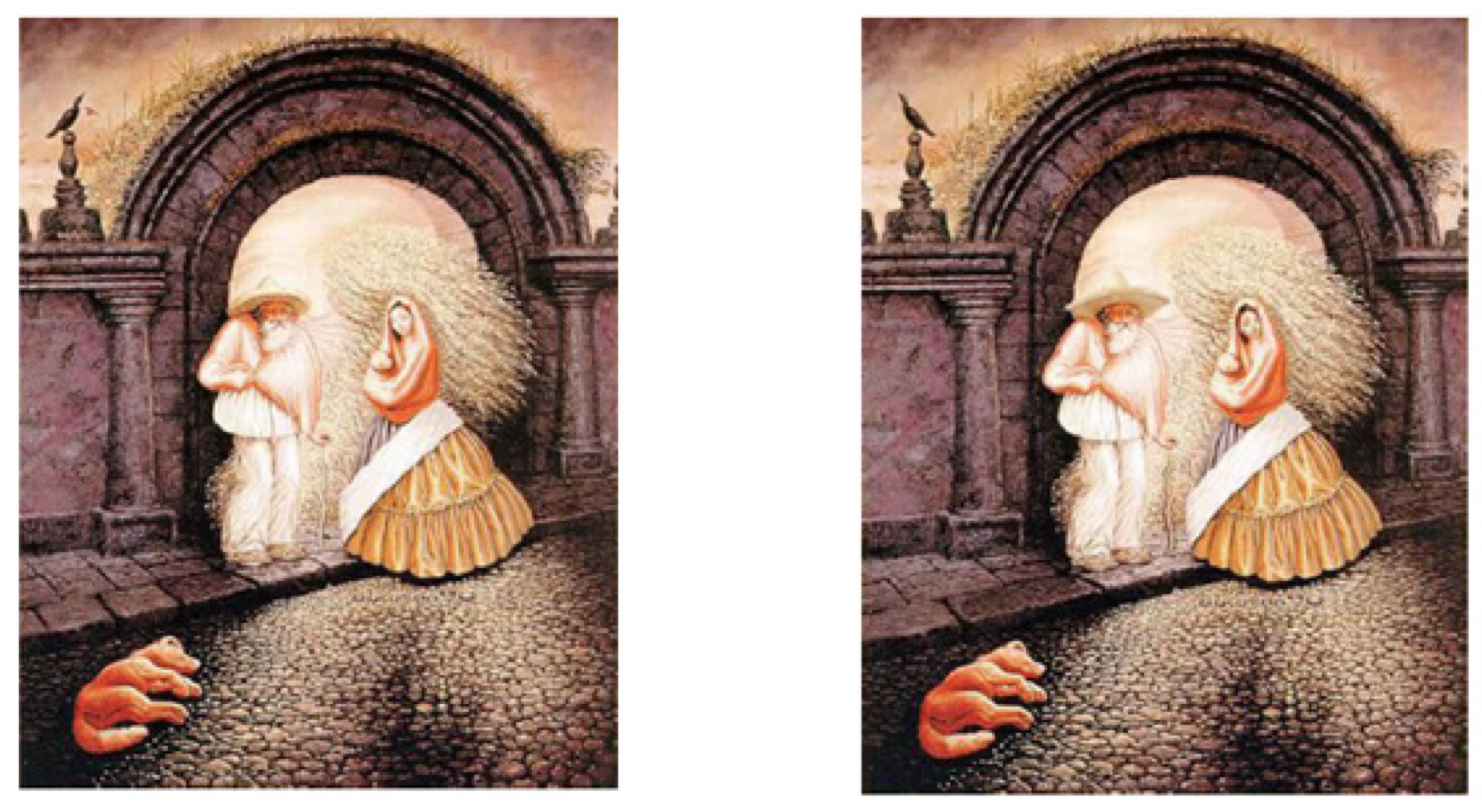
Selanjutnya, Anda dapat memperhatikan gambar di bawah ini. Apakah yang pertama sekali Anda lihat?

Keseluruhan gambar menujukkan wajah seorang laki-laki tua dan tangan kanannyanya diletakkan di dada. Namun, setelah beberapa saat, Anda akan memperhatikan lebih rinci, per komponen pada gambar. Ternyata wajah laki-laki tersebut terbentuk dari beberapa gambar terpisah. Bahkan Anda sekarang bisa menunjukkan bahwa terdapat 5 perbedaan pada gambar kiri dengan kanan.
Apa sajakah yang berbeda?

- Burung hitam di kiri atas melihat ke arah yang berlawanan.
- Tongkat pria terbalik dan sedikit lebih gelap.
- Bentuk topi pria yang berbeda.
- Wanita melihat ke arah yang berbeda.
- Batu bata di trotoar pada bagian kanan bawah lebih besar di gambar kanan.
Selanjutnya, mari perhatikan gambar mobil di bawah ini.

Sebenarnya terdapat 2 versi Volkswagen Beetle, model 1937 dan 1973, dan meskipun ada beberapa perubahan besar dalam detail desain selama lebih dari 4 dekade, desain dasarnya tetap sama. Pada awalnya orang akan melihat kedua mobil tersebut adalah sama.
Hal ini terjadi karena cara otak manusia bekerja. Kita melihat seluruh gambar dan mendefinisikan seluruh bentuk lebih cepat dan lebih mudah daripada melihat atau memperhatikan perubahan detail.
Contoh keempat. Apakah yang Anda temukan pada gambar di bawah ini?

Gambar di atas menunjukkan seekor anjing Dalmation mengendus-endus tanah di bawah naungan pohon-pohon yang menggantung. Anjing tidak dikenali dengan terlebih dahulu mengidentifikasi bagian-bagiannya (kaki, telinga, hidung, ekor, dll), lalu menyimpulkan anjing dari bagian-bagian komponen itu. Anjing dilihat sebagai keseluruhan sekaligus.
Hal yang sama terjadi pada setiap desain web yang dibuat, desain tidak pernah dirasakan dengan mengidentifikasi bagian-bagiannya (header, navigasi, konten, tombol, dll).
Desain dianggap secara keseluruhan pada pandangan pertama.

Kekuatan whitespace dalam grouping berasal dari prinsip kedekatan (proximity) Gestalt. Prinsip-prinsip ini ditemukan oleh sekolah psikolog Gestalt, menggambarkan bagaimana pemrosesan awal sekelompok elemen-elemen dalam bidang visual menjadi keutuhan yang besar.
Prinsip-prinsip Gestalt adalah:
- Proximity
- Common region
- Similarity
- Closure
- Symmetry
- Continuity
- Common fate
1. PROXIMITY (KEDEKATAN)
Elemen yang lebih dekat satu sama lain lebih cenderung dikelompokkan bersama. Anda melihat empat kolom lingkaran vertikal, karena lingkaran itu lebih dekat secara vertikal daripada horizontal.

Kita dapat menggunakan prinsip Proximity dalam desain UI untuk:
- pengelompokan informasi yang serupa;
- mengorganisir/mengatur konten, dan
- menghilangkan kekacauan pada layout.
Seperti yang dinyatakan prinsip Gestalt, item yang terkait harus tetap dekat satu sama lain, sedangkan item yang tidak terkait harus tetap terpisah lebih jauh.
Anda dapat menerapkan prinsip Proxomity pada berbagai opsi seperti navigasi, daftar galeri dan banner, body text dan pagination.

Contohnya:

Kedekatan masing-masing gambar dengan teks mengkomunikasikan bahwa mereka terkait satu sama lain, misalnya gambar Tablet pada kiri atas dengan link Electronics terkait karena posisinya yang berdekatan.
COMMON REGION
Sama halnya dengan prinsip Proximity, elemen-elemen yang ditempatkan dalam wilayah yang sama dianggap dikelompokkan.

Prinsip Common Region dapat membantu dengan pengelompokan informasi dan penyusunan konten, tetapi juga dapat mencapai pemisahan konten atau bertindak sebagai titik fokus. Hal ini dapat meningkatkan hirarki, kemudahan memindai dan membantu dalam mempromosikan informasi.
Prinsip Common Region dapat menyatukan banyak elemen yang berbeda, menjaga mereka bersatu dalam kelompok yang besar. Kita dapat mencapainya dengan menggunakan garis, warna, bentuk (shape) dan bayangan (shadow). Hal ini sering digunakan untuk membawa elemen ke foreground (latar depan), menunjukkan interaksi atau kepentingan.
Contoh Common Region yang baik adalah pola kartu; ruang persegi panjang yang didefinisikan dengan baik dengan informasi yang berbeda dijadikan sebagai satu. Banner dan table adalah contoh yang baik.

Contohnya pada Pin di Pinterest.

Dari gambar Pinterest di atas, prinsip Common Region digunakan untuk memisahkan setiap Pin (termasuk foto, judul, deskripsi, kontributor dan detail lainnya) dari semua pin lain di sekitarnya.
Contoh lainnya adalah pada satu post di Facebook.

Common Region dalam contoh Facebook di atas adalah untuk mengkomunikasikan bahwa komentar, like dan interaksi dikaitkan dengan satu postingan – bukan postingan disekitarnya.
SIMILARITY (KESAMAAN)
Elemen yang berbagi karakteristik visual yang sama dianggap lebih terkait dari yang tidak sama karakteristik visualnya.

Similarity dapat membantu kita untuk mengatur dan mengklasifikasikan obyek dalam satu grup dan menghubungkannya dengan makna atau fungsi tertentu. Ada berbagai cara untuk membuat elemen dianggap sama dan terkait. Termasuk di dalamnya Similarity pada warna, ukuran, bentuk, tekstur, dimensi dan orientasi; dengan gabungan beberapa kesamaan membuat menjadi lebih komunikatif dari yang lain (misalnya warna > ukuran > bentuk).
Ketika Similarity terjadi, suatu obyek dapat diberi penekanan dengan membuatnya berbeda dari yang lain; hal ini disebut “Anomali” dan dapat digunakan untuk membuat kontras atau bobot visual (visual weight). Hal ini dapat menarik perhatian user kepada bagian konten tertentu (titik fokus) sambil membantu pemindaian, kemampuan menemukan dan keseluruhan aliran.
Anda dapat menggunakan prinsip Similarity dalam navigasi, link, button, heading, call to action dan lainnya.

Contoh Similarity dapat dilihat pada website Github.

GitHub menggunakan prinsip Similarity dalam dua cara pada halaman di atas.
- Pertama, menggunakan Similarity untuk membedakan bagian yang berbeda. Anda dapat segera mengetahui bagian abu-abu memiliki tujuan yang berbeda dari bagian hitam, yang juga terpisah dan berbeda dari bagian biru.
- Kedua, menggunakan warna biru untuk membedakan link dari teks biasa, dan untuk mengkomunikasikan bahwa semua teks biru memiliki fungsi yang sama.

Similarity antar obyek adalah salah satu metode untuk membuat koneksi.
Anda dapat memberi warna, tekstur, ukuran atau bentuk pada elemen sebuah halaman dengan cara yang serupa dan secara tidak sadar user Anda akan menyatukannya. Dalam banyak cara yang sama seperti dengan simetri, elemen yang tidak punya kesamaan visual akan secara otomatis menonjol dalam penglihatan.
CLOSURE
Mata cenderung mempersepsikan sosok yang tertutup dan lengkap, bahkan ketika ada garis-garis yang hilang. Sebagai contoh, pada gambar di bawah, bagian kiri, kita melihat segitiga di tengah meskipun tepinya tidak lengkap.

Seperti yang dinyatakan oleh prinsip Closure, ketika disajikan dengan jumlah informasi yang tepat, otak kita akan langsung mengambil kesimpulan dengan mengisi kekosongan dan menciptakan suatu kesatuan yang utuh. Dengan cara ini kita dapat mengurangi jumlah elemen yang dibutuhkan untuk mengkomunikasikan informasi, mengurangi kompleksitas dan membuat desain lebih menarik. Closure dapat membantu kita untuk meminimalisir visual noise dan menyampaikan pesan, memperkuat konsep dalam ruangan yang cukup kecil.
Anda dapat menggunakan prinsip Closure dalam Iconography, dimana Simplicity membantu dalam mengkomunikasikan makna dengan cepat dan jelas.

Contoh beberapa logo yang menerapkan prinsip Closure adalah Apple, Adobe dan FedEx.

Gambar di bawah ini berfungsi hanya karena otak kita mampu mengisi bagian-bagian karakter yang hilang sehingga kita masih bisa membaca pesan.

SYMMETRY
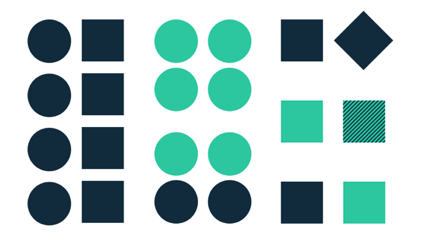
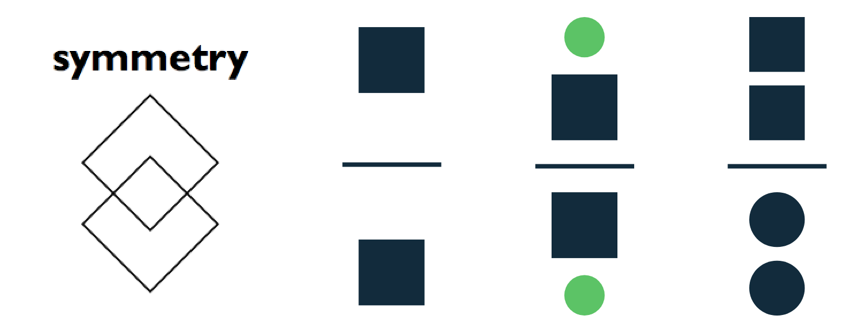
Mata lebih memilih penjelasan dengan simetris yang lebih besar. Contoh Symmetry di bawah ini (gambar paling kiri) dianggap sebagai dua segi empat yang saling tumpang tindih, bukan poligon terpisah. Elemen-elemen simetris cenderung dipersepsikan sebagai milik bersama tanpa memandang jaraknya, memberikan perasaan solidaritas dan keteraturan.

Elemen simetris sederhana, harmonis dan menyenangkan secara visual. Mata kita mencari atribut-atribut simetris ini bersamaan dengan keteraturan dan stabilitas. Untuk alasan ini, Symmetry adalah alat yang berguna untuk mengkomunikasikan informasi dengan cepat dan efisien. Symmetry membantu fokus pada apa yang penting.
Symmetry baik digunakan untuk portfolio, galeri, tampilan produk, listing, navigasi, banner dan halaman-halaman yang memuat konten yang padat.

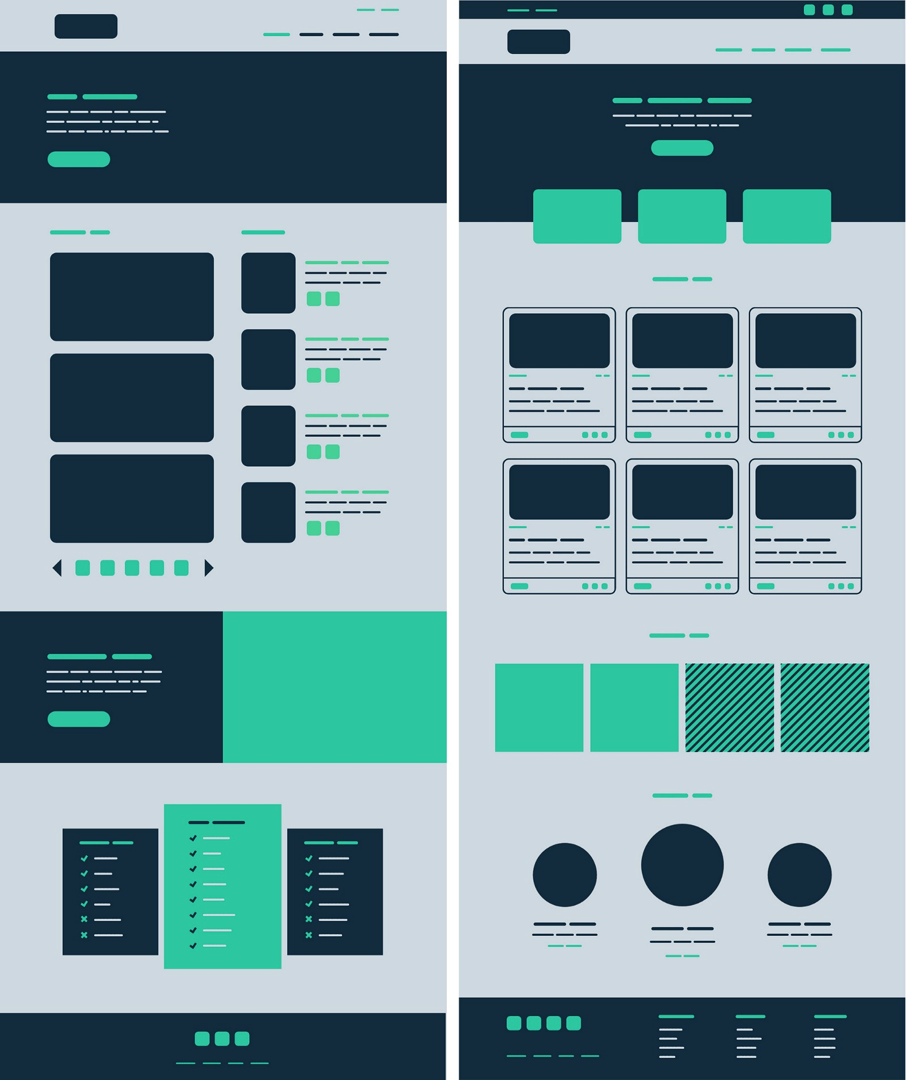
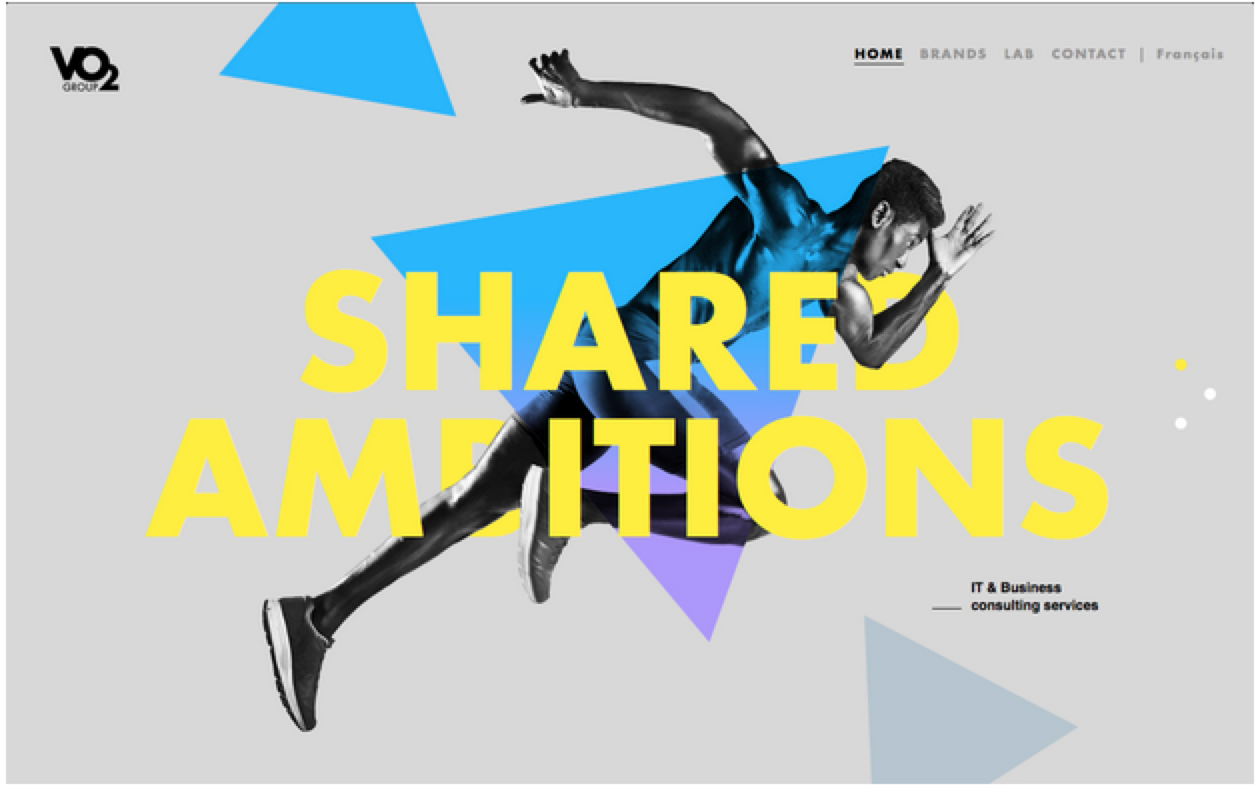
Contoh Symmetry yang jelas dengan halaman yang terbelah dua dengan rapi dan menunjukkan gambar yang kira-kira sama di kedua sisi garis, seperti gambar di bawah ini.

Perhatikan bahwa meskipun gambar pada halaman di bawah ini (sisi kiri dengan sisi kanan) tidak dicerminkan (mirroring), teks di tengah masih menciptakan estetika yang harmonis dan teratur.

CONTINUITY
Mata menduga/ mengira melihat kontur sebagai obyek yang berkesinambungan. Kita terutama menganggap contoh Continuity di bawah (gambar paling kiri) sebagai dua garis yang bersilang, bukan sebagai empat garis yang bertemu pada satu titik atau dua sudut kanan yang berbagi titik.

Continuity membantu kita menafsirkan arah dan gerakan melalui komposisi. Ini terjadi saat menyelaraskan elemen dan dapat membantu mata kita bergerak dengan lancar melewati sebuah page, membantu keterbacaan. Prinsip Continuity memperkuat persepsi informasi yang dikelompokkan, menciptakan ketertiban dan membimbing user melalui segmen konten yang berbeda. Gangguan Continuity dapat menandakan akhir bagian yang menarik perhatian dan beralih ke bagian baru pada konten.
Susunan baris dan kolom linear adalah contoh yang baik dari Continuity. Kita dapat menggunakannya dalam menu dan submenu, list, pengaturan produk, carousel, layanan atau progress display.

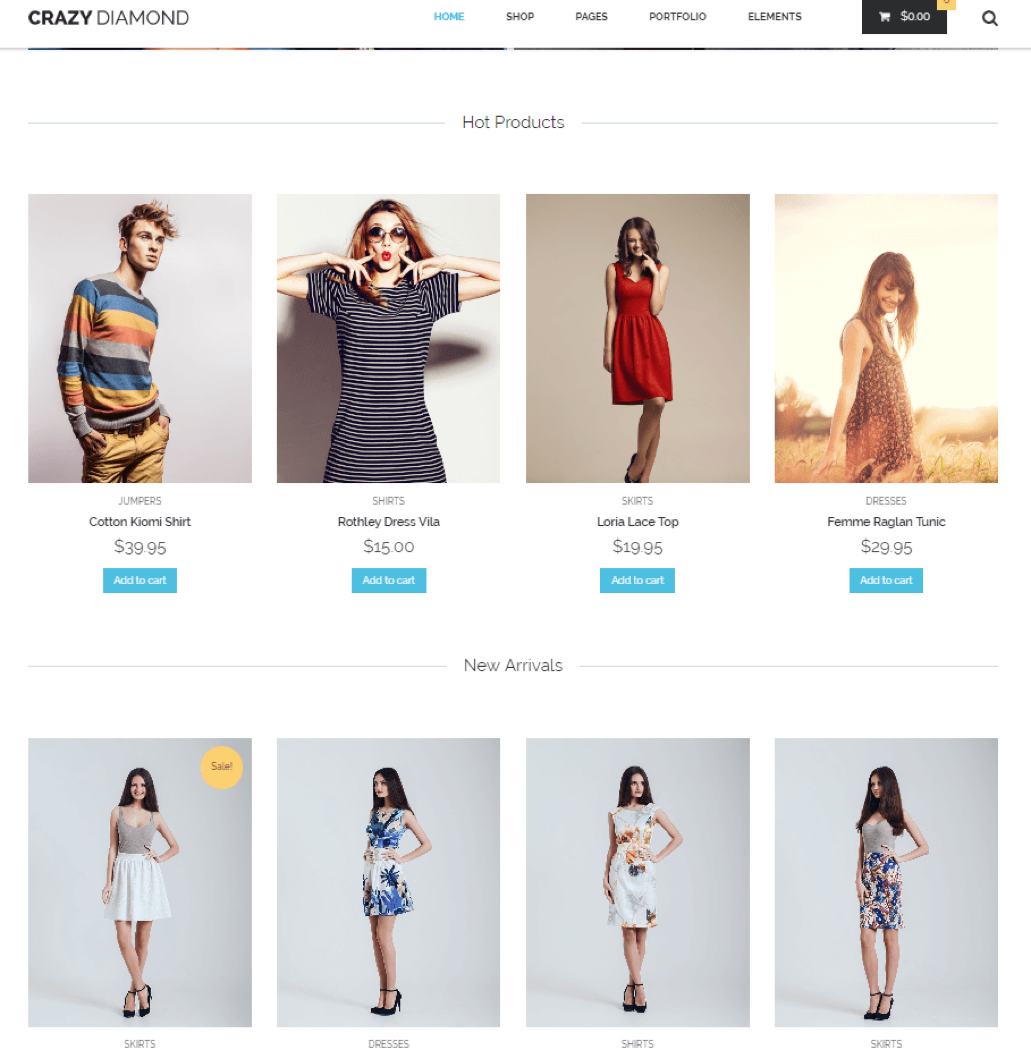
Amazon menggunakan Continuity untuk mengkomunikasikan bahwa masing-masing produk di atas serupa dan terkait satu sama lain.

Sprig menggunakan Continuity untuk menjelaskan 3 langkah untuk menggunakan aplikasi mereka.

Credit Karma menggunakan Continuity untuk menggambarkan manfaat yang diberikan layanan mereka.

Gambar seseorang yang menunjukkan tatapan kuat dapat memikat user untuk mengikuti garis pandang. Amati bagaimana perhatian diarahkan secara alami ke arah informasi Contact di sebelah kiri oleh tatapan tajam model pada layar.

COMMON FATE
Terlepas dari seberapa jauh unsur-unsur terpisah atau seberapa berbedanya mereka tampil, jika bergerak atau berubah bersama, usur ini dianggap terkait. Efek ini terjadi bahkan ketika gerakan tersirat, oleh elemen visual lainnya.

Prinsip Common Fate lebih kuat ketika elemen bergerak disinkronkan; dalam arah yang sama dan pada waktu dan kecepatan yang sama. Hal ini dapat membantu dengan mengelompokkan informasi yang relevan dan menghubungkan aksi dengan hasil. Gangguan gerakan yang sinkron dapat menarik perhatian user dan mengarahkannya ke elemen atau fitur tertentu. Hal ini juga dapat membangun hubungan antara berbagi kelompok atau wilayah.
Kita dapat menggunakan prinsip Common Fate dalam expandable menus, accordions, tool-tips, product sliders, parallax scrollings dan swiping indicators.

Contoh penggunaan Common Fate seperti gambar expandable menu di bawah ini.

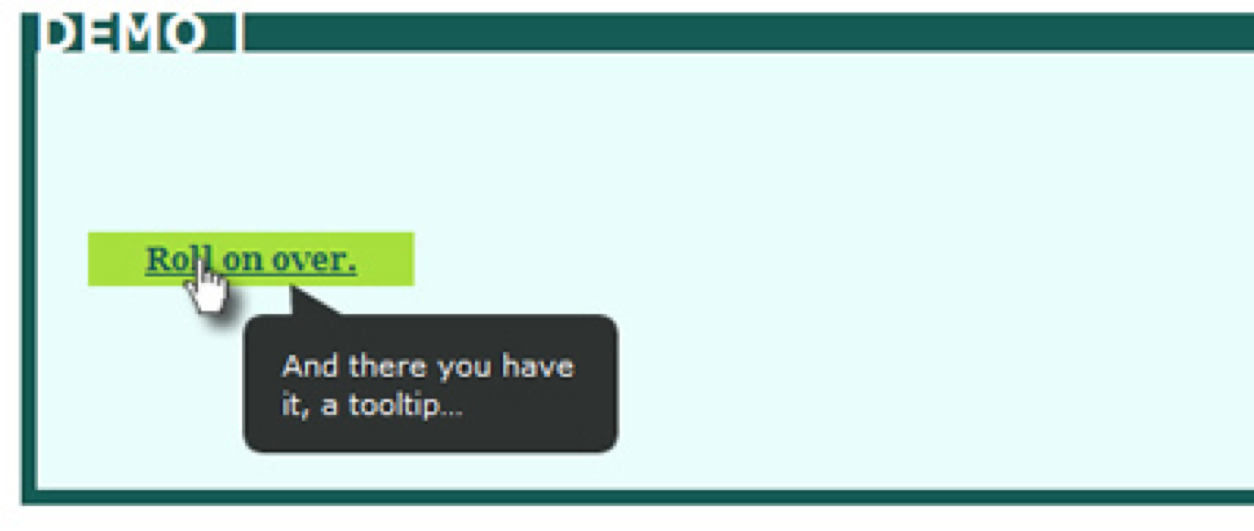
Contoh Common Fate berupa Tool Tips.

Anda dapat menggunakan prinsip Gestalt untuk mengelompokkan item terkait secara visual. Prinsip-prinsip Gestalt (terutama Similarity dan Proximity) berguna untuk meletakkan struktur pada tampilan visual, membantu user memotong-motong informasi (Chunking).
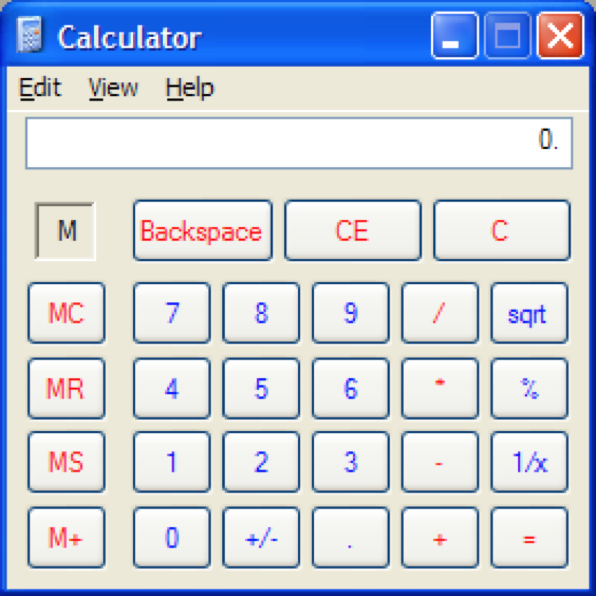
Kalkulator yang ditampilkan di bawah ini menggunakan Similarity dan Proximity untuk mengelompokkan tombol yang tampak identik ke dalam unit fungsional.

Beberapa penggunaan prinsip Gestalt pada desain Kalkulator di atas adalah:

- Tombol MC / MR / MS / M+ semuanya memiliki warna, bentuk, ukuran dan bahkan awalan “M” yang sama (Similarity), dan selanjutnya masing-masing tombol lebih dekat ke tombol M lain daripada ke bagian lainnya (Proximity). Efeknya adalah mengelompokkan tombol M bersama ke dalam fungsi memori.
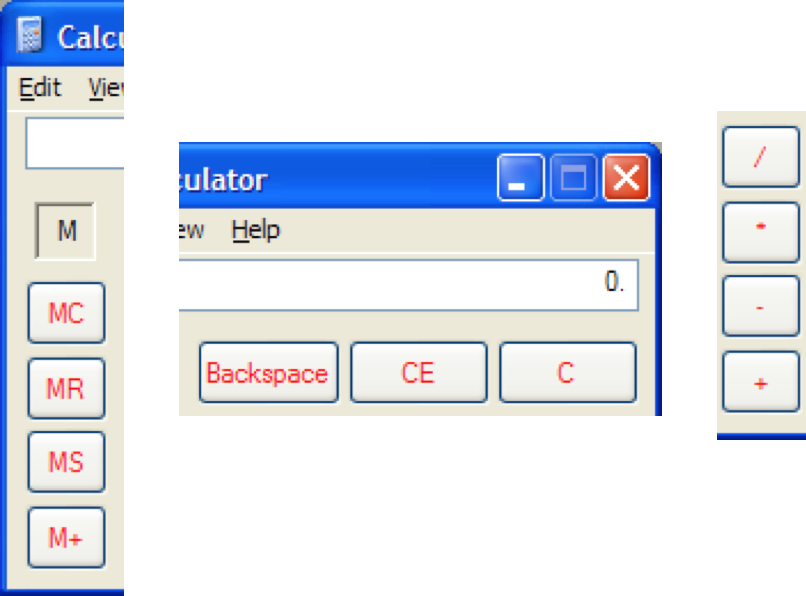
- Similarity juga digunakan untuk mengelompokkan Backspace / CE / C bersama-sama, mengelompokkan number pad bersama dan mengelompokkan operator utama /, *, -, + bersama.
Hirarki
Anda perlu menetapkan hirarki kepentingan di antara item dalam desain. Salah satu jenis hirarki adalah hirarki visual: gunakan variabel visual untuk membuat elemen yang lebih penting muncul.
Hirarki Visual Dalam Desain Web
Mari terlebih dahulu memperhatikan gambar di bawah ini.

Gambar menunjukkan susunan barang di rak sebuah supermarket. Melalui pengukuran eye tracking heat map, ditemukan bahwa area yang paling banyak diperhatikan pengunjung ketika berbelanja adalah bagian “Harga Produk” (area berwarna merah menandakan paling sering dilihat, kuning cukup sering dilihat dan hijau jarang dilihat).
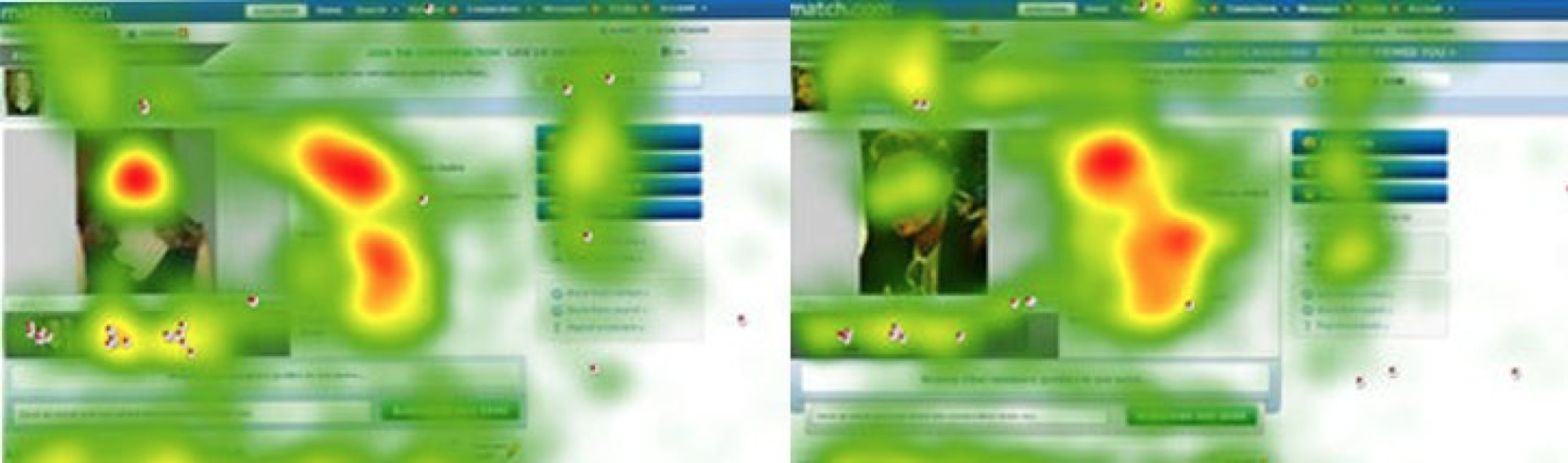
Berikutnya adalah tracking pada aplikasi Facebook.


Viewer kedua jenis kelamin user Facebook lebih cenderung melihat wajah wanita (ditandai dengan heat map berwarna merah). Pada profil user pria, fokus viewer adalah membaca teks.
Salah satu tujuan utama desain grafis adalah untuk mengkomunikasikan informasi, dan hirarki visual adalah prinsip utama untuk mangatur informasi.
Robin Landa
Untuk memandu viewer, desainer menggunakan hirarki visual, pengaturan semua elemen grafis sesuai dengan penekanan. Penekanan (emphasis) adalah pengaturan elemen-elemen visual yang sesuai dengan kepentingan, memberi penekanan beberapa elemen di atas yang lain, membuat beberapa elemen yang lebih tinggi (dominan) dan mensubordinasikan (level di bawahnya) elemen lainnya. Pada dasarnya desainer menentukan elemen grafis mana yang akan dilihat viewer pertama sekali, kedua, ketiga dan seterusnya.
5 elemen paling dasar, blok penting yang dipergunakan untuk mendukung hirarki yang sederhana maupun kompleks adalah:
- Size
- Color
- Layout
- Spacing
- Style
Untuk menciptakan hirarki visual melalui LAYOUT, dapat dilakukan dengan:
- Pilih satu titik fokus (focal point)
- Gunakan grid
- Manfaatkan pola melihat user
1. Pilih Satu Titik Fokus
Tentukan elemen paling penting pada page Anda dan desain di sekitarnya. Bisa berupa gambar besar, sebaris salam atau call-to-action. Tujuannya untuk mengetahui elemen visual yang paling penting akan memungkinkan Anda untuk mengatur elemen-elemen lain untuk dipromosikan, plus membuat memulai dari awal lebih mudah.
2. Gunakan Grid
Menggunakan sistem grid adalah metode cepat dan efisien untuk memastikan layout Anda tetap seimbang. Mendesain dengan grid adalah bantuan sempurna untuk menjaga semua elemen sejalan dan seimbang di semua halaman.
3. Manfaatkan Pola Melihat User
Study tentang eye tracking mengidentifikasi beberapa pola umum dan dapat diprediksi yang diikuti oleh pengguna web. Dengan memanfaatkan pola-pola ini, Anda tidak hanya dapat mengantisipasi di mana user Anda akan melihat, tetapi juga mendorong dan mempromosikan pola semacam ini memberi Anda lebih banyak kontrol. Dua pola yang paling umum adalah F-pattern dan Z-pattern.
Mendesain Untuk Scanning
F-Pattern
F-pattern adalah layout untuk web yang padat teks seperti situs berita, blog atau landing page yang mendalam. F-pattern menggambarkan pola scanning mata user yang paling umum dalam hal mengelompokkan/ membagi konten.
F mengacu pada:
- Pembaca pertama kali scanning garis horizontal di bagian atas layar, seperti yang dapat dipahami pada budaya membaca dari kiri ke kanan.
- Selanjutnya user scanning secara vertikal di sisi kiri layar, mencari keyword atau area menarik pada awal paragraf atau subjudul.
- Ketika pembaca menemukan sesuatu yang mereka sukai, mereka mulai membaca secara normal, membentuk garis-garis horizontal.
Jakob Nielsen dari Nielsen Norman Group melakukan study keterbacaan (readability) berdasarkan 232 user yang scanning ribuan web dan mengurai implikasi F-Pattern:
- Pengguna jarang akan membaca setiap kata dari teks Anda (pada kenyataannya, hanya 20%).
- Dua bagian pertama adalah yang paling penting dan harus berisi kait Anda.
- Cukup satu ide per paragraf, gunakan bullet sebanyak yang mungkin
- Mulai paragraf dan bagian baru dengan kata kunci yang menarik.
Gambaran pola melihat user utuk F-Pattern ditunjukkan dalam heat map pada gambar di bawah ini.

Proses membaca pada F-Pattern diilustrasikan seperti gambar di bawah ini.

F-Pattern sangat membantu untuk web yang ingin menambahkan iklan atau call to action dengan cara yang tidak membanjiri area konten. Ingatlah bahwa konten selalu menjadi raja, sidebar ada untuk membuat user terlibat lebih dalam.
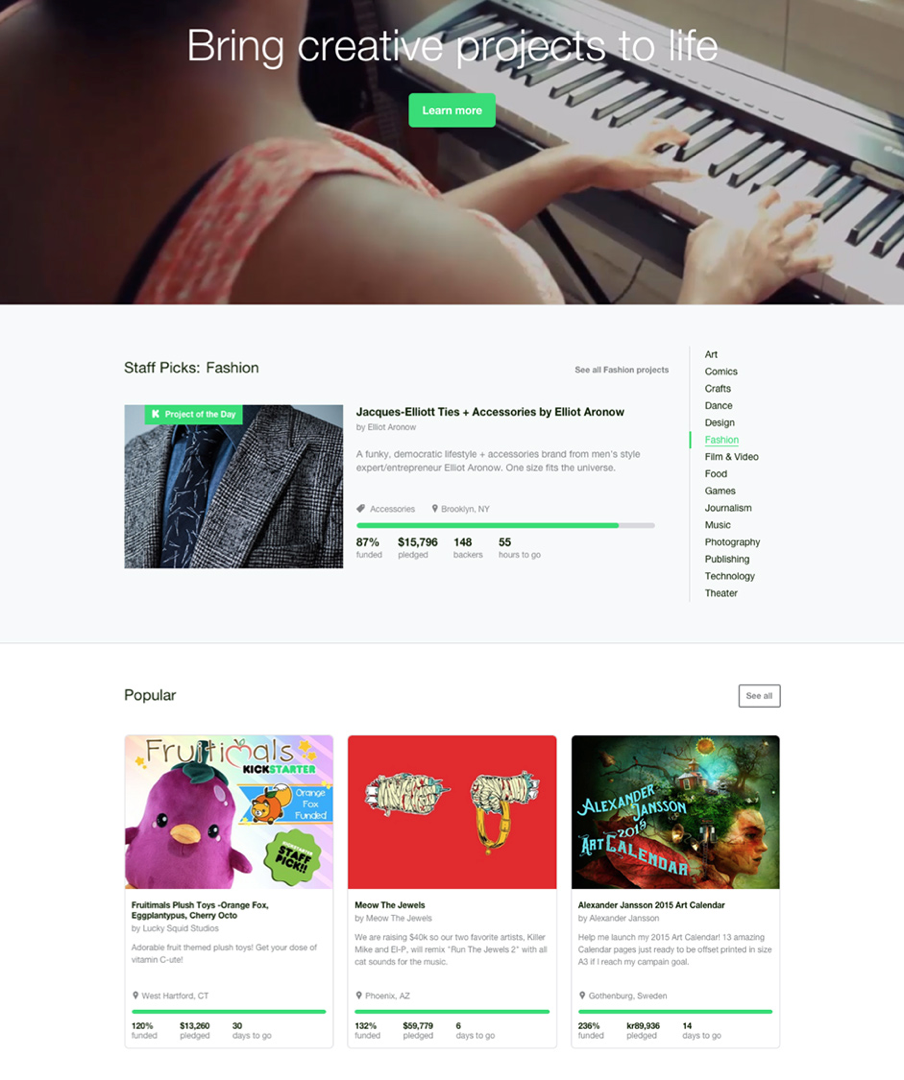
Seperti halnya semua pola, F-Pattern lebih pada pedoman (dibanding template), karena F-Pattern dapat terasa membosankan setelah baris atas “F”. Seperti yang akan Anda lihat di bawah, Kickstarter menambahkan beberapa widget (ditata secara horizontal) untuk menjaga desain tetap menarik secara visual di luar 1000 piksel pertama.

Z-Pattern
Ketika konten lebih lapang (setidaknya lebih luas/ leluasa/ longgar pengaturannya), pandangan user biasanya akan mengikuti pola seperti huruf Z. Z-Pattern berlaku untuk hampir semua interface web karena memenuhi persyaratan iti sebuah web yaitu hirarki, branding dan call to action.
Z-pattern sempurna untuk interface dimana Simplicity (kesederhanaan) adalah prioritas dan call to action adalah target akhir utama. Singkatnya, F-pattern mengatur konten, Z-pattern menekankan pada ajakan bertindak (call to action).
Pola pada Z-pattern, pembaca:
- Pertama scanning garis horizontal di bagian atas halaman, apakah karena menu bar atau karena kebiasaan membaca kiri ke kanan dari bagian atas.
- Ketika mata mencapai ujung akhir, langsung mengarahkan pandangan ke bawah bagian kiri (berdasarkan kebiasaan membaca), dan
- Mengulangi pencarian horizontal di bagian bawah page.

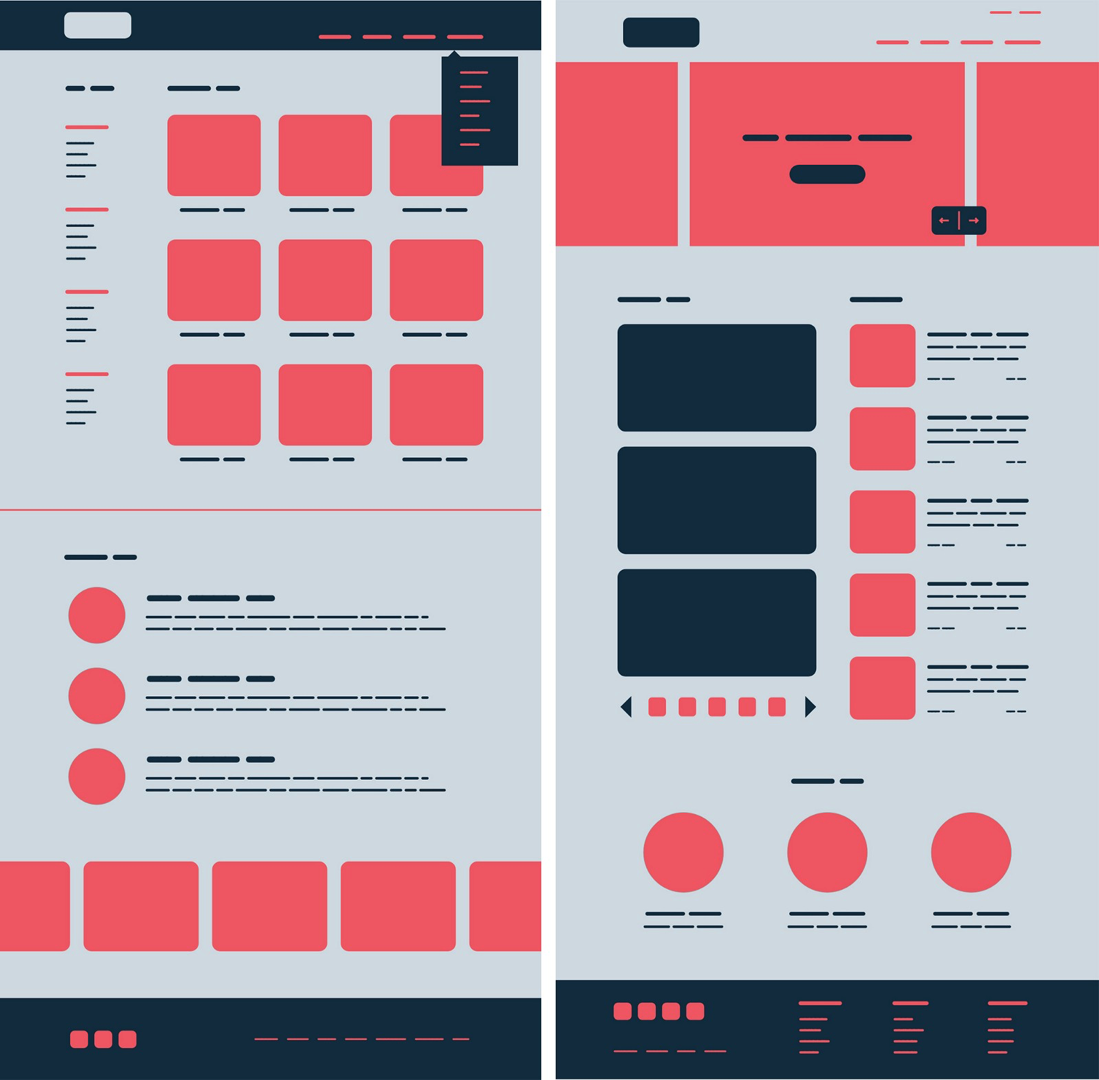
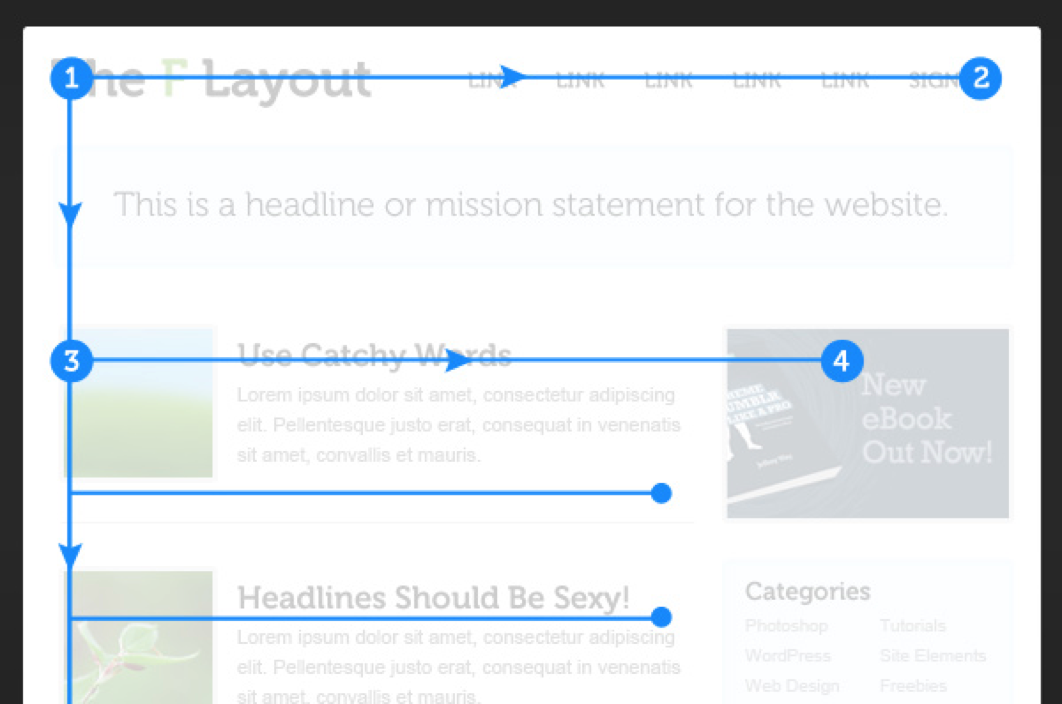
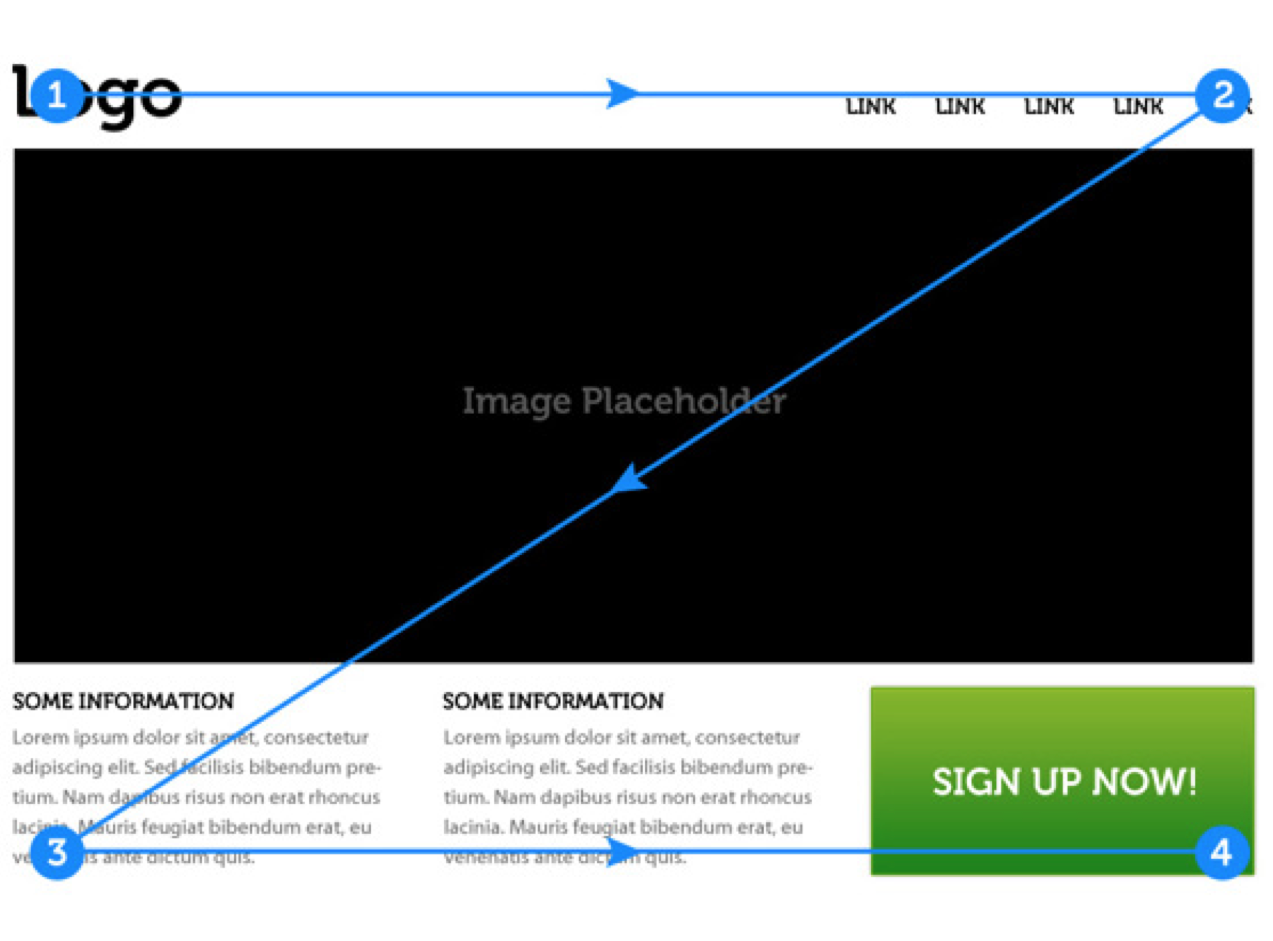
Keterangan:
- Background — Pisahkan background untuk menjaga pandangan user dalam framework Anda.
- Point #1 — Lokasi utama untuk logo.
- Point #2 — Menambahkan call to action yang berwarna untuk membantu memandu user sepanjang Z-pattern.
- Center of Page – Featured Image Slider di tengah halaman akan memisahkan bagian atas dan bawah dan memandu mata sepanjang jalur Z.
- Point #3 — Menambahkan ikon dimulai dari sini dan bergerak sepanjang sumbu bawah yang dapat memandu user untuk call to cation di Point #4.
- Point #4 — Garis finis, tempat yang ideal untuk call to action utama.
Contoh penerapan Z-Pattern:

Mengontrol Desain Anda
Mari memperhatikan desain di bawah ini:

Anda akan melihat heat map pada gambar di atas adalah untuk halaman yang sama, satu-satunya pembeda adalah garis mata bayi pada gambar. Di sebelah kiri, bayi menatap ke arah Anda, dan heat map paling banyak adalah pada wajah bayi. Di sebelah kaka, bayi sedang melihat ke headline web, yang mengarahkan mata kita dari wajahnya ke headline dan konten.
Manusia secara otomatis ingin melihat di mana manusia lain mencari. Dengan menggeser pandangan bayi, kita kemudian mengambil kendali atas pandangan user dan mengarahkannya ke nilai/konten utama yang kita ingin dibaca user.
Referensi
- Miller, R, Mueller, S. Layout.
- Understanding the Z-Layout in Web Design. Brandon Jones. https://webdesign.tutsplus.com/articles/understanding-the-z-layout-in-web-design–webdesign-28
- Using F and Z patterns to create visual hierarchy in landing page designs. Nicolai Doreng-Stearns. https://99designs.com/blog/tips/visual-hierarchy-landing-page-designs/
- Gestalt Theory and Intuitive Interfaces. Zack Rutherford. https://blog.lemonstand.com/gestalt-web-design/
- Gestalt Principles for Designers – Applying Visual Psychology to Modern Day Design. Jerry Cao. http://blog.teamtreehouse.com/gestalt-principles-designers-applying-visual-psychology-modern-day-design
- Cognitive psychology for UX: 7 Gestalt principles of visual perception. Spencer Lanoue. https://www.usertesting.com/blog/2016/02/24/gestalt-principles/
- Feature Image: Photo by Kaleidico on Unsplash
Views: 3688





